(Created target blank page For Version: PSAAS:Julie) |
(Automated save: adding PEC_Migrated template.) |
||
| Line 1: | Line 1: | ||
| − | <!-- | + | = Offers = |
| + | |||
| + | {{Template:PEC_Migrated}} | ||
| + | |||
| + | |||
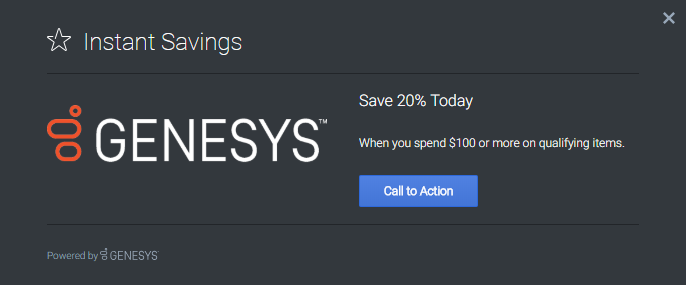
| + | [[File:CXOffersOverlayImageLeftDark.png]] | ||
| + | <br/> | ||
| + | == Overview == | ||
| + | |||
| + | The Offers widget allows a customer to view a product or promotion on a page. It comes with many display modes and options such as text, image and video. Other features include a timeout and video event binding support. | ||
| + | |||
| + | == Usage == | ||
| + | Although an offer can be configured via the static configuration, offers must be launched via the following method: | ||
| + | * Calling the [[OffersCommands|command]] "Offers.open" | ||
| + | |||
| + | == Customization == | ||
| + | The full configuration for the offers widget can be passed in as a JSON object to the open command. | ||
| + | Calling an empty open command will attempt to open the last successful widget configuration. | ||
| + | |||
| + | === Static configuration === | ||
| + | The static configuration can be defined for the Offers widget, and will be displayed by calling an empty open command. | ||
| + | |||
| + | === 3rd party video libraries === | ||
| + | An optional parameter is available to enable YouTube and Vimeo videos to be displayed using the widget. This feature requires the loading of 3rd party libraries from YouTube and Vimeo. It is disabled by default in order to prevent 3rd party library loading. | ||
| + | |||
| + | ===Sidebar configuration=== | ||
| + | The sidebar configuration is available for Offers, details can be found [[SideBarConfiguration|here]] | ||
| + | |||
| + | == Namespace == | ||
| + | |||
| + | WebChat plugin has the following namespaces tied-up with each of the following types. | ||
| + | |||
| + | {| style="width: auto;" | ||
| + | |- | ||
| + | ! Type | ||
| + | ! Namespace | ||
| + | |- | ||
| + | | [[OffersConfiguration|Configuration]] | ||
| + | | Offers | ||
| + | |- | ||
| + | | i18n - [[OffersLocalization|Localization]] | ||
| + | | Offers | ||
| + | |- | ||
| + | | CXBus - [[OffersCommands|API Commands]] & [[OffersEvents|API Events]] | ||
| + | | Offers | ||
| + | |- | ||
| + | | CSS | ||
| + | | .cx-offers | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | == Screenshots == | ||
| + | |||
| + | '''"Dark" Theme''' | ||
| + | <gallery> | ||
| + | CXOffersOverlayVideoRightDark.png|Desktop overlay view with video and text | ||
| + | CXOffersOverlayImageLeftDark.png|Desktop overlay view with image and text | ||
| + | CXOffersOverlayTextOnlyDark.png|Desktop overlay view with text only | ||
| + | CXOffersToasterImageTextDark.png|Desktop toaster view with image and text. | ||
| + | CXOffersToasterVideoDark.png|Desktop toaster view with video and text. | ||
| + | CXOffersMobilePortraitImageDark.png|Mobile fullscreen view in portrait orientation with image and text | ||
| + | CXOffersMobileLandscapeVideoDark.png|Mobile fullscreen view in landscape orientation with video | ||
| + | CXOffersOverlayMinimalImageDark_9.0.png|Desktop overlay minimal layout with image and text | ||
| + | CXOffersOverlayMinimalVideoDark_9.0.png|Desktop overlay minimal layout with video and text | ||
| + | CXOffersOverlayStackedImageDark_9.0.png|Desktop overlay stacked layout with image and text | ||
| + | CXOffersOverlayStackedVideoDark_9.0.png|Desktop overlay stacked layout with video and text | ||
| + | CXOffersOverlayRightModalDark_9.0.png|Desktop overlay view with modal screen | ||
| + | </gallery> | ||
| + | |||
| + | '''"Light" Theme''' | ||
| + | <gallery> | ||
| + | CXOffersOverlayVideoRightLight.png|Desktop overlay view with video and text | ||
| + | CXOffersOverlayImageLeftLight.png|Desktop overlay view with image and text | ||
| + | CXOffersOverlayTextOnlyLight.png|Desktop overlay view with text only | ||
| + | CXOffersToasterImageTextLight.png|Desktop toaster view with image and text. | ||
| + | CXOffersToasterVideoLight.png|Desktop toaster view with video and text. | ||
| + | CXOffersMobilePortraitImageLight.png|Mobile fullscreen view in portrait orientation with image and text | ||
| + | CXOffersMobileLandscapeVideoLight.png|Mobile fullscreen view in landscape orientation with video | ||
| + | CXOffersOverlayMinimalImageLight_9.0.png|Desktop overlay minimal layout with image and text | ||
| + | CXOffersOverlayMinimalVideoLight_9.0.png|Desktop overlay minimal layout with video and text | ||
| + | CXOffersOverlayStackedImageLight_9.0.png|Desktop overlay stacked layout with image and text | ||
| + | CXOffersOverlayStackedVideoLight_9.0.png|Desktop overlay stacked layout with video and text | ||
| + | CXOffersOverlayModalScreenLight_9.0.png|Desktop overlay view with modal screen | ||
| + | </gallery> | ||
| + | |||
| + | [[Category:V:PSAAS:Julie]] | ||
Latest revision as of 23:02, June 21, 2020
Offers
Overview
The Offers widget allows a customer to view a product or promotion on a page. It comes with many display modes and options such as text, image and video. Other features include a timeout and video event binding support.
Usage
Although an offer can be configured via the static configuration, offers must be launched via the following method:
- Calling the command "Offers.open"
Customization
The full configuration for the offers widget can be passed in as a JSON object to the open command. Calling an empty open command will attempt to open the last successful widget configuration.
Static configuration
The static configuration can be defined for the Offers widget, and will be displayed by calling an empty open command.
3rd party video libraries
An optional parameter is available to enable YouTube and Vimeo videos to be displayed using the widget. This feature requires the loading of 3rd party libraries from YouTube and Vimeo. It is disabled by default in order to prevent 3rd party library loading.
Sidebar configuration
The sidebar configuration is available for Offers, details can be found here
Namespace
WebChat plugin has the following namespaces tied-up with each of the following types.
| Type | Namespace |
|---|---|
| Configuration | Offers |
| i18n - Localization | Offers |
| CXBus - API Commands & API Events | Offers |
| CSS | .cx-offers |
Screenshots
"Dark" Theme
"Light" Theme