(Created target blank page For Version: PSAAS:Julie) |
m (Text replacement - "Genesys Engage Cloud" to "Genesys Engage cloud") |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | =Genesys Widgets= | |
| + | |||
| + | {{Template:PEC_Migrated}} | ||
| + | |||
| + | |||
| + | __NOTOC__ | ||
| + | |||
| + | Genesys provides streamlined, lightweight widgets for Genesys Engage cloud. By embedding widgets on your site, you can add customer support backed by your deployment of Genesys Engage cloud. Genesys Widgets is a customer-facing user interface that you can add to your website to add passive and proactive Genesys Engage cloud–based customer support. Webchat, for example, is a widget. More widgets will be made available in future releases. | ||
| + | |||
| + | Genesys Widgets provide: | ||
| + | *Multi-language support | ||
| + | *Easy setup and configuration | ||
| + | |||
| + | Genesys Widgets are able to integrate with your website scripts. By using the Widget Bus API, you are able to invoke Widget Commands, or receive useful information from Widget Events. For example, you can launch Widgets from your own scripts, or execute custom code when an Widget is closed. | ||
| + | |||
| + | '''Note''': Genesys Widgets require cookies to function. Cookies are utilized to save UI states and maintain active sessions with an agent while users navigate the website. | ||
| + | |||
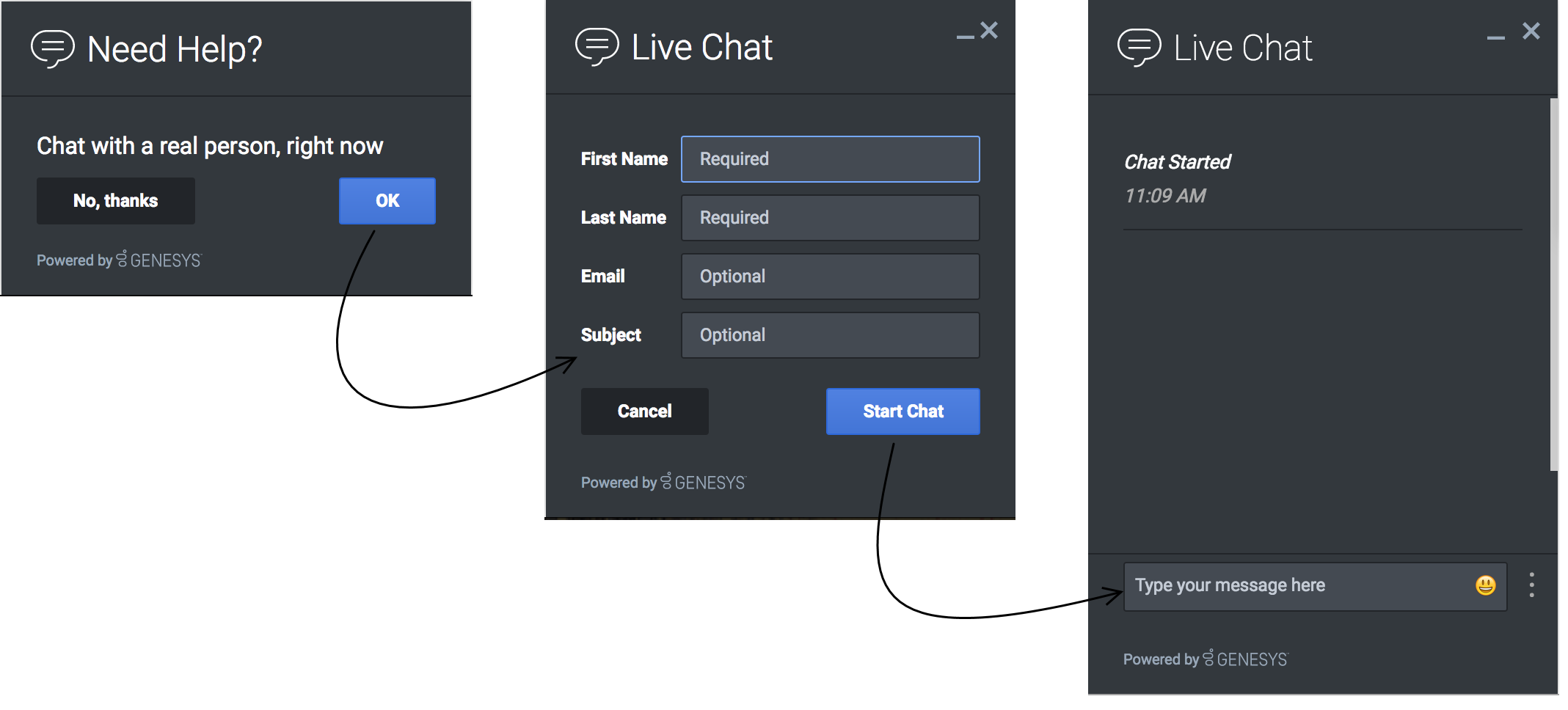
| + | [[File:CXWChatWidget_082017.png]] | ||
| + | |||
| + | ===Documentation=== | ||
| + | <div class="itemcontainer"> | ||
| + | <div class="item"> | ||
| + | <div class="bookitem"> | ||
| + | |||
| + | [[GWCDeployment|Deployment Guide]] | ||
| + | |||
| + | Deploy Genesys Widget. | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="itemcontainer"> | ||
| + | |||
| + | <div class="item"> | ||
| + | <div class="bookitem"> | ||
| + | |||
| + | [[GWCWelcome|Widgets Reference]] | ||
| + | |||
| + | Reference guide for Widgets which includes configuration and API details. | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | [[Category:V:PSAAS:Julie]] | ||
Latest revision as of 13:49, September 18, 2020
Genesys Widgets
Genesys provides streamlined, lightweight widgets for Genesys Engage cloud. By embedding widgets on your site, you can add customer support backed by your deployment of Genesys Engage cloud. Genesys Widgets is a customer-facing user interface that you can add to your website to add passive and proactive Genesys Engage cloud–based customer support. Webchat, for example, is a widget. More widgets will be made available in future releases.
Genesys Widgets provide:
- Multi-language support
- Easy setup and configuration
Genesys Widgets are able to integrate with your website scripts. By using the Widget Bus API, you are able to invoke Widget Commands, or receive useful information from Widget Events. For example, you can launch Widgets from your own scripts, or execute custom code when an Widget is closed.
Note: Genesys Widgets require cookies to function. Cookies are utilized to save UI states and maintain active sessions with an agent while users navigate the website.
Documentation
Deploy Genesys Widget.
Reference guide for Widgets which includes configuration and API details.