(Created target blank page For Version: PSAAS:Julie) |
(Update with the copy of version: Public) |
||
| Line 1: | Line 1: | ||
| − | <!-- | + | =WebChat= |
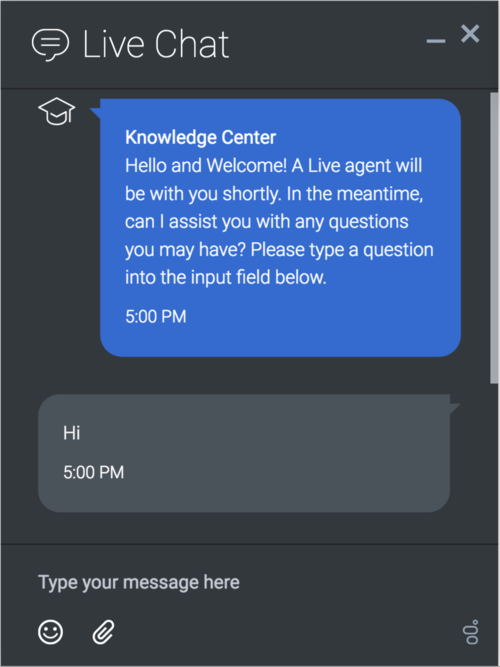
| + | [[File:WebChat_Main_v9.png|500px]] | ||
| + | <br/> | ||
| + | |||
| + | *[[WebChatConfiguration|Configuration]] | ||
| + | *[[WebChatLocalization|Localization]] | ||
| + | *[[WebChatCommands|API Commands]] | ||
| + | *[[WebChatEvents|API Events]] | ||
| + | |||
| + | == Overview == | ||
| + | |||
| + | The WebChat widget allows a customer to start a live chat with a customer service agent. The UI appears within the page and follows the customer as they traverse your website. Customers can also initiate a Co-browse session with the agent directly from WebChat (Co-browse license and configuration required). Other features include minimize/maximize, auto-reconnect, and a built-in invite feature. | ||
| + | |||
| + | == Usage == | ||
| + | WebChat can be launched manually by the following methods: | ||
| + | * Calling the [[WebChatCommands|command]] "WebChat.open" | ||
| + | * Configuring [[ChannelSelectorConfiguration|ChannelSelector]] to show WebChat as a channel | ||
| + | * Enable the built-in launcher button for WebChat that appears on the right side of the screen | ||
| + | * Create your own custom button or link to open WebChat (using the "WebChat.open" command) | ||
| + | |||
| + | == Customization == | ||
| + | |||
| + | All static text shown in the WebChat Widget are fully customizable and [[GWCInternat|localizable]] by adding entries into your [[WebChatConfiguration|configuration]] and [[WebChatLocalization|localization]] options. | ||
| + | |||
| + | WebChat supports Themes. You may create and register your own themes for Genesys Widgets. | ||
| + | |||
| + | == Namespace == | ||
| + | |||
| + | WebChat plugin has the following namespaces tied-up with each of the following types: | ||
| + | |||
| + | {| style="width: auto;" | ||
| + | |- | ||
| + | ! Type | ||
| + | ! Namespace | ||
| + | |- | ||
| + | | [[WebChatConfiguration|Configuration]] | ||
| + | | webchat | ||
| + | |- | ||
| + | | i18n - [[WebChatLocalization|Localization]] | ||
| + | | webchat | ||
| + | |- | ||
| + | | CXBus - [[WebChatCommands|API Commands]] & [[WebChatEvents|API Events]] | ||
| + | | WebChat | ||
| + | |- | ||
| + | | CSS | ||
| + | | .cx-webchat | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | == Mobile Support == | ||
| + | |||
| + | WebChat supports both desktop and mobile devices. Like all Genesys Widgets, there are two main modes: Desktop & Mobile. Desktop is employed for monitors, laptops, and tablets. Mobile is employed for smartphones. When a smartphone is detected, WebChat switches to special fullscreen templates that are optimized for both portrait and landscape orientations. | ||
| + | |||
| + | Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary. | ||
| + | |||
| + | ==Markdown Support== | ||
| + | |||
| + | Markdown text formatting is supported in WebChat. Our implementation follows the [https://spec.commonmark.org/0.28/ CommonMark spec]. Please review the syntax rules and available formatting [https://commonmark.org/help/ here]. | ||
| + | |||
| + | ===Example=== | ||
| + | <source lang="text"> | ||
| + | This is some *emphasized text* and some **strongly emphasized text** | ||
| + | |||
| + | This is a bulleted list: | ||
| + | |||
| + | * item 1 | ||
| + | * item 2 | ||
| + | * item 3 | ||
| + | |||
| + | This is a numbered list: | ||
| + | |||
| + | 1. item 1 | ||
| + | 2. item 2 | ||
| + | 3. item 3 | ||
| + | |||
| + | [This is a link](http://www.genesys.com) | ||
| + | |||
| + | This is an image: | ||
| + | |||
| + |  | ||
| + | </source> | ||
| + | |||
| + | |||
| + | == Screenshots == | ||
| + | |||
| + | '''"Dark" Theme''' | ||
| + | <gallery> | ||
| + | WebChat_Dark01.png|Desktop docked view showing form | ||
| + | WebChat-Screenshot-Form-Mobile-Portrait-Dark.png|Mobile fullscreen view in portrait orientation showing form | ||
| + | WebChat-Screenshot-Form-Mobile-Landscape-Dark.png|Mobile fullscreen view in Landscape orientation showing form | ||
| + | WebChat_Dark04_v9.png|Desktop docked view showing transcript | ||
| + | WebChat_Dark05_v9.png|Mobile fullscreen view in portrait orientation showing transcript | ||
| + | WebChat_Dark06_v9.png|Mobile fullscreen view in landscape orientation showing transcript | ||
| + | </gallery> | ||
| + | |||
| + | '''"Light" Theme''' | ||
| + | <gallery> | ||
| + | WebChat_Light01.png|Desktop docked view showing form | ||
| + | WebChat_Light02.png|Mobile fullscreen view in portrait orientation showing form | ||
| + | WebChat_Light03.png|Mobile fullscreen view in Landscape orientation showing form | ||
| + | WebChat_Light04_v9.png|Desktop docked view showing transcript | ||
| + | WebChat_Light05_v9.png|Mobile fullscreen view in portrait orientation showing transcript | ||
| + | WebChat_Light06_v9.png|Mobile fullscreen view in landscape orientation showing transcript | ||
| + | </gallery> | ||
| + | |||
| + | [[Category:V:PSAAS:Julie]] | ||
Revision as of 16:59, June 7, 2019
Contents
WebChat
Overview
The WebChat widget allows a customer to start a live chat with a customer service agent. The UI appears within the page and follows the customer as they traverse your website. Customers can also initiate a Co-browse session with the agent directly from WebChat (Co-browse license and configuration required). Other features include minimize/maximize, auto-reconnect, and a built-in invite feature.
Usage
WebChat can be launched manually by the following methods:
- Calling the command "WebChat.open"
- Configuring ChannelSelector to show WebChat as a channel
- Enable the built-in launcher button for WebChat that appears on the right side of the screen
- Create your own custom button or link to open WebChat (using the "WebChat.open" command)
Customization
All static text shown in the WebChat Widget are fully customizable and localizable by adding entries into your configuration and localization options.
WebChat supports Themes. You may create and register your own themes for Genesys Widgets.
Namespace
WebChat plugin has the following namespaces tied-up with each of the following types:
| Type | Namespace |
|---|---|
| Configuration | webchat |
| i18n - Localization | webchat |
| CXBus - API Commands & API Events | WebChat |
| CSS | .cx-webchat |
Mobile Support
WebChat supports both desktop and mobile devices. Like all Genesys Widgets, there are two main modes: Desktop & Mobile. Desktop is employed for monitors, laptops, and tablets. Mobile is employed for smartphones. When a smartphone is detected, WebChat switches to special fullscreen templates that are optimized for both portrait and landscape orientations.
Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary.
Markdown Support
Markdown text formatting is supported in WebChat. Our implementation follows the CommonMark spec. Please review the syntax rules and available formatting here.
Example
This is some *emphasized text* and some **strongly emphasized text**
This is a bulleted list:
* item 1
* item 2
* item 3
This is a numbered list:
1. item 1
2. item 2
3. item 3
[This is a link](http://www.genesys.com)
This is an image:

Screenshots
"Dark" Theme
"Light" Theme