(Created target blank page For Version: PSAAS:Public) |
(Update with the copy of version: draft) |
||
| Line 1: | Line 1: | ||
| − | < | + | = Provisioning CAPTCHA = |
| + | A ''CAPTCHA'' is used as a security measure. Its purpose is to determine if an interaction on a website is made by a human or a bot. If you have a website that includes a callback feature, then you can provision and use a CAPTCHA widget to verify that a human is requesting a callback. This protects against being flooded with callback requests from a fraudulent source. | ||
| + | |||
| + | Currently, Callback supports integration with only one CAPTCHA widget: Google reCAPTCHA. This page describes how to enable the use of reCAPTCHA with Callback. | ||
| + | |||
| + | ==Important Information About Enabling reCAPTCHA on Callback Requests== | ||
| + | Integrating reCAPTCHA into your Callback API operations means that reCAPTCHA validation will be required with ''all'' of the Callback API operations. For example, if you have both a website and a mobile app, you cannot implement reCAPTCHA on callback requests for only your website – it must be built into your mobile app as well. Also, this implementation of reCAPTCHA is not integrated with the Genesys Widget for Callback. If you are using the Genesys Widget for Callback, then Genesys recommends that you avoid enabling this reCAPTCHA capability. | ||
| + | |||
| + | ==Provisioning Google reCAPTCHA for Callback== | ||
| + | Callback currently supports [https://developers.google.com/recaptcha/ Google reCAPTCHA]. To provision reCAPTCHA for Callback, you must have a Google account. If you have not yet done so, go to the [https://www.google.com/recaptcha/admin reCAPTCHA Admin console] to register your site and to specify the reCAPTCHA version that you want to use. Callback supports reCAPTCHA v3, reCAPTCHA v2 Checkbox (Visible), and reCAPTCHA v2 (Invisible). Review the Google [https://developers.google.com/recaptcha/intro reCAPTCHA documentation]; it describes the three versions of reCAPTCHA and contains information to help you to register your site on the Admin console. | ||
| + | |||
| + | On the Google reCAPTCHA Admin console, it is important that you add the domain of your Callback instance and the domain of the site that is hosting the reCAPTCHA widget to the list of allowable domains. | ||
| + | |||
| + | {{CloudStep_Stack | ||
| + | |title= | ||
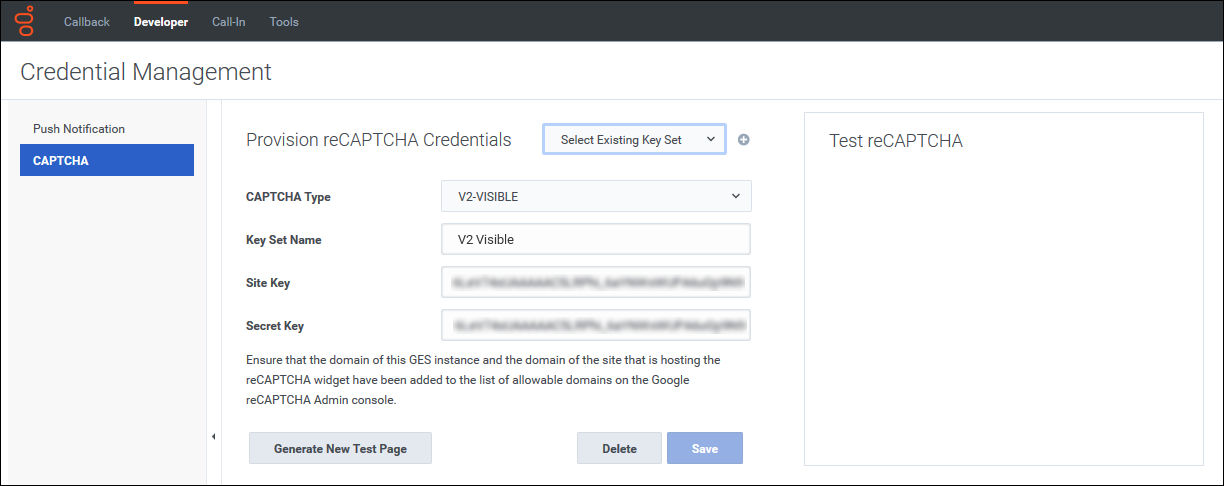
| + | |text=After you have registered your site on the Google reCAPTCHA Admin console, you must register your reCAPTCHA credentials with Callback on the '''Developer''' > '''Credential Management''' > '''CAPTCHA''' tab. The CAPTCHA type, site key, and secret key that you specify must match the settings for the reCAPTCHA widget that you provisioned in the Google Admin console. | ||
| + | |textwide=Specify a name (the '''Key Set Name''') to identify the reCAPTCHA widget and its associated credentials. It is helpful to use a descriptive name. For example, you might enter a name that reflects the type of reCAPTCHA widget that you're using (<tt>V2 Visible</tt>). The '''Key Set Name''' is used only in Callback; it is not specified or used in the Google reCAPTCHA Admin console. | ||
| + | |media1=Callback_Developer-tab_captcha_add-new-key-screen.png | ||
| + | }} | ||
| + | |||
| + | {{CloudStep_Stack | ||
| + | |title= | ||
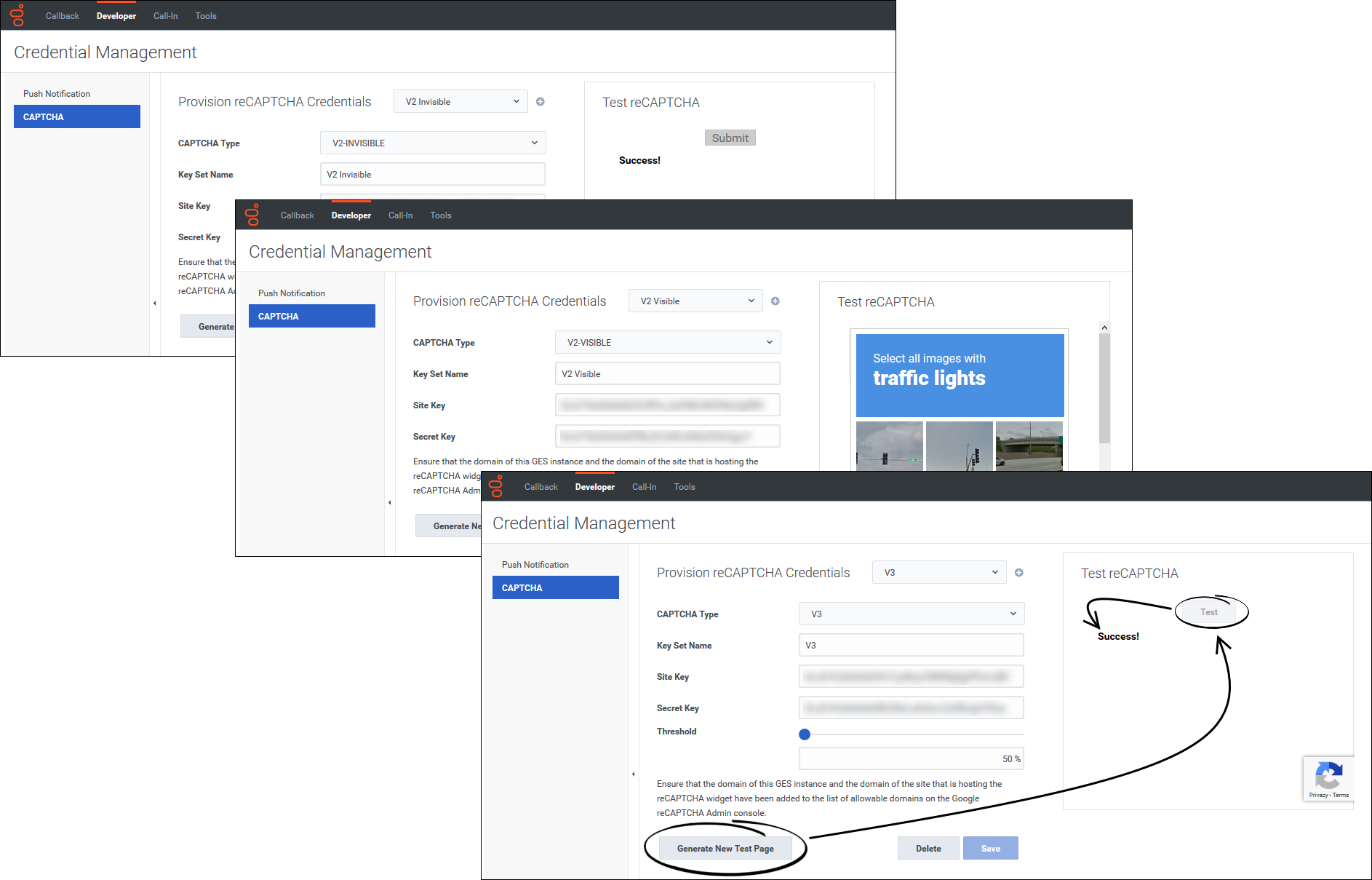
| + | |text=After you save your reCAPTCHA credentials on the '''CAPTCHA''' page in Callback, be sure to test them. When you click '''Generate New Test Page''', a testing widget opens on the page. The widget will vary slightly depending on the type of reCAPTCHA that you're provisioning. You might have to check a box or otherwise interact with the widget, but you will be presented with a '''Submit''' or '''Test''' button at some point. If your credentials were correctly configured and you pass the reCAPTCHA validation, then the widget returns a <tt>Success!</tt> message. If it fails, check your credentials or – if you are using the V3-type reCAPTCHA – try adjusting the threshold, and then try again. | ||
| + | |media1=Callback_Developer-tab_captcha_widget-test-screens.png | ||
| + | }} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[Category:V:PSAAS:Public]] | ||
Revision as of 18:08, September 25, 2019
Provisioning CAPTCHA
A CAPTCHA is used as a security measure. Its purpose is to determine if an interaction on a website is made by a human or a bot. If you have a website that includes a callback feature, then you can provision and use a CAPTCHA widget to verify that a human is requesting a callback. This protects against being flooded with callback requests from a fraudulent source.
Currently, Callback supports integration with only one CAPTCHA widget: Google reCAPTCHA. This page describes how to enable the use of reCAPTCHA with Callback.
Important Information About Enabling reCAPTCHA on Callback Requests
Integrating reCAPTCHA into your Callback API operations means that reCAPTCHA validation will be required with all of the Callback API operations. For example, if you have both a website and a mobile app, you cannot implement reCAPTCHA on callback requests for only your website – it must be built into your mobile app as well. Also, this implementation of reCAPTCHA is not integrated with the Genesys Widget for Callback. If you are using the Genesys Widget for Callback, then Genesys recommends that you avoid enabling this reCAPTCHA capability.
Provisioning Google reCAPTCHA for Callback
Callback currently supports Google reCAPTCHA. To provision reCAPTCHA for Callback, you must have a Google account. If you have not yet done so, go to the reCAPTCHA Admin console to register your site and to specify the reCAPTCHA version that you want to use. Callback supports reCAPTCHA v3, reCAPTCHA v2 Checkbox (Visible), and reCAPTCHA v2 (Invisible). Review the Google reCAPTCHA documentation; it describes the three versions of reCAPTCHA and contains information to help you to register your site on the Admin console.
On the Google reCAPTCHA Admin console, it is important that you add the domain of your Callback instance and the domain of the site that is hosting the reCAPTCHA widget to the list of allowable domains.
After you have registered your site on the Google reCAPTCHA Admin console, you must register your reCAPTCHA credentials with Callback on the Developer > Credential Management > CAPTCHA tab. The CAPTCHA type, site key, and secret key that you specify must match the settings for the reCAPTCHA widget that you provisioned in the Google Admin console.
After you save your reCAPTCHA credentials on the CAPTCHA page in Callback, be sure to test them. When you click Generate New Test Page, a testing widget opens on the page. The widget will vary slightly depending on the type of reCAPTCHA that you're provisioning. You might have to check a box or otherwise interact with the widget, but you will be presented with a Submit or Test button at some point. If your credentials were correctly configured and you pass the reCAPTCHA validation, then the widget returns a Success! message. If it fails, check your credentials or – if you are using the V3-type reCAPTCHA – try adjusting the threshold, and then try again.