(Created page with "= Troubleshooting = Category:V:PSAAS:Public") |
(Update with the copy of version: draft) |
||
| Line 1: | Line 1: | ||
= Troubleshooting = | = Troubleshooting = | ||
| + | |||
| + | When troubleshooting an issue with Designer, you might be asked to provide Genesys with additional information that can be used to help resolve the issue you are having. | ||
| + | {{AnchorDiv|version}} | ||
| + | == How to check your Designer version == | ||
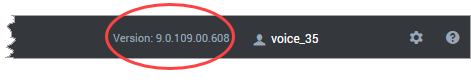
| + | Your Designer version is displayed in the top-right corner of the interface: | ||
| + | |||
| + | [[File:des_check_version.png]] | ||
| + | |||
| + | == How to capture a network log == | ||
| + | Most browsers allow you to capture an HTTP Archive (HAR) file, which contains details about how a particular web page has been handled by the browser. If you are asked to provide a HAR file to Genesys, follow the steps for your browser. | ||
| + | |||
| + | {{NoteFormat|Depending on your browser version, some of the steps described here may differ from your version. If you get stuck, consult the help documentation for your particular browser.}} | ||
| + | |||
| + | * [[Troubleshooting#chrome|Chrome]] | ||
| + | * [[Troubleshooting#firefox|Firefox]] | ||
| + | * [[Troubleshooting#safari|Safari]] | ||
| + | * [[Troubleshooting#edge|Edge]] | ||
| + | |||
| + | {{AnchorDiv|chrome}} | ||
| + | === How to generate a HAR file using Chrome === | ||
| + | |||
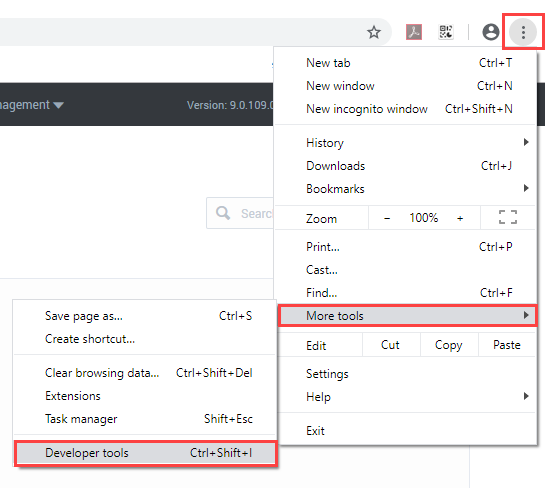
| + | To start, go to the Designer page where you are experiencing the issue. From the Chrome settings menu, go to '''More tools''' > '''Developer tools''' to launch the developer tools console. | ||
| + | |||
| + | [[File:des_har_chrome_01.png]] | ||
| + | |||
| + | |||
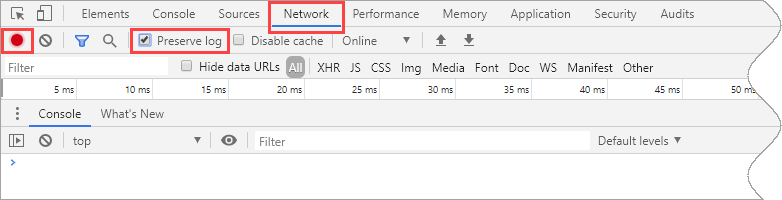
| + | In the developer tools console, go to the '''Network''' tab and select '''Preserve log'''. Once you click the box, the red circle on the left indicates that the network activity is now being captured. (If the circle is still black, you can click it to toggle capturing on.) | ||
| + | |||
| + | [[File:des_har_chrome_02.png]] | ||
| + | |||
| + | |||
| + | While the capture is running, refresh the page and try to reproduce the issue you are having with the Designer page. When you are finished, you can stop the capture by deselecting the '''Preserve log''' box, or by clicking the red circle. | ||
| + | |||
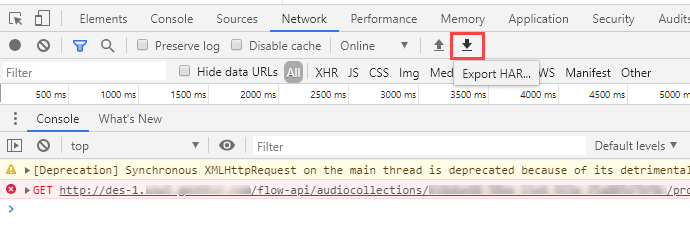
| + | Click the '''Export HAR''' button to download the file to your computer. | ||
| + | |||
| + | [[File:des_har_chrome_03.png]] | ||
| + | |||
| + | |||
| + | {{AnchorDiv|firefox}} | ||
| + | === How to generate a HAR file using Firefox === | ||
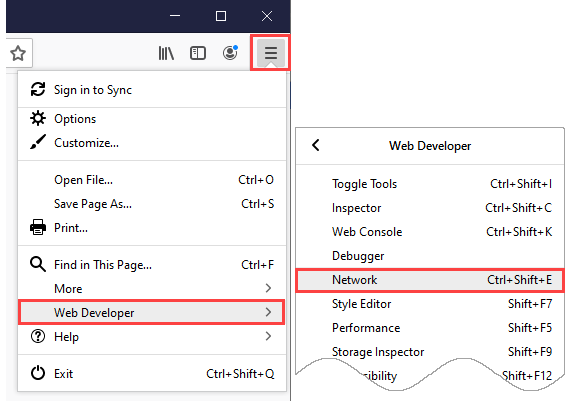
| + | Go to the Designer page where you are experiencing the issue. From the Firefox settings menu, click '''Web Developer''' and select '''Network''' to launch the developer console. | ||
| + | |||
| + | [[File:des_har_firefox_01.png]] | ||
| + | |||
| + | |||
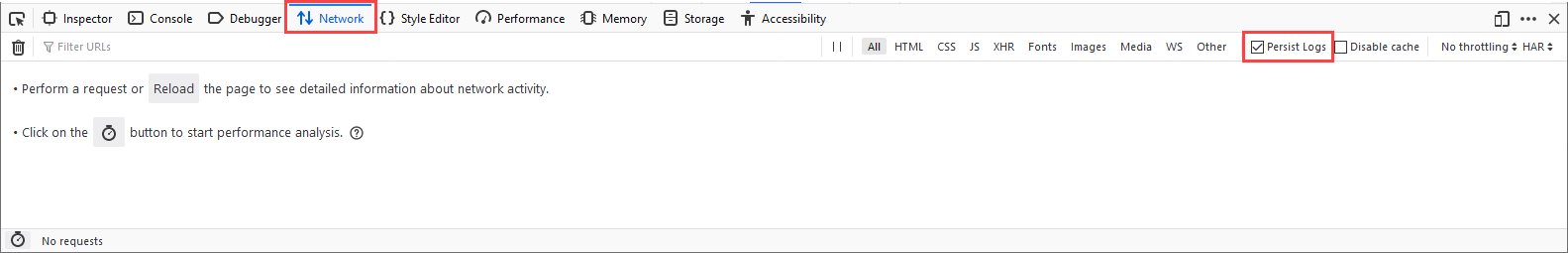
| + | In the developer console, go to the '''Network''' tab and select '''Persist Logs'''. | ||
| + | |||
| + | [[File:des_har_firefox_02.png]] | ||
| + | |||
| + | |||
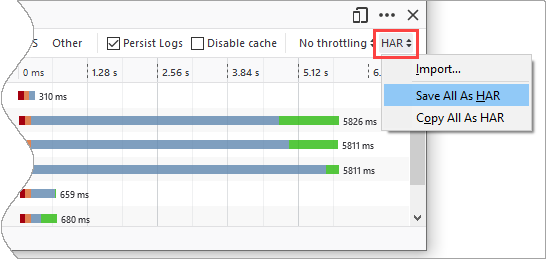
| + | Refresh the Designer page and/or perform the action that isn't working correctly. When you are finished, click the '''HAR''' button and select '''Save All As HAR''' to download the file to your computer. | ||
| + | |||
| + | [[File:des_har_firefox_03.png]] | ||
| + | |||
| + | |||
| + | {{AnchorDiv|safari}} | ||
| + | === How to generate a HAR file using Safari === | ||
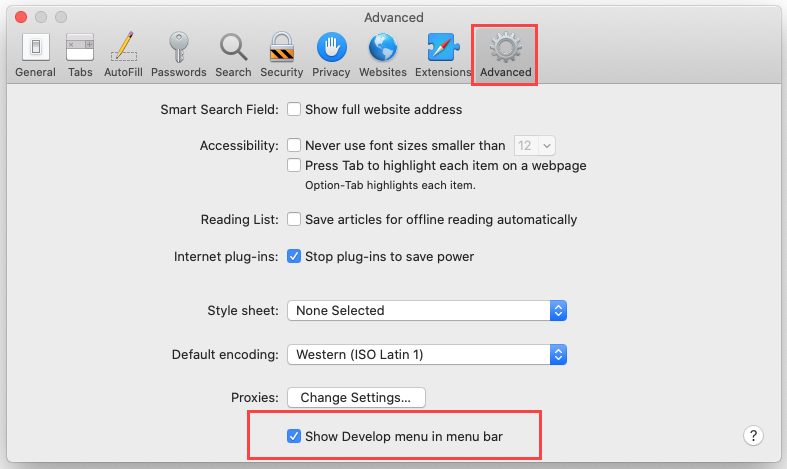
| + | Go to the Designer page where you are experiencing the issue. From the '''Safari''' menu, select '''Preferences'''. Click the '''Advanced''' tab and enable the '''Show Develop menu in menu bar''' option. | ||
| + | |||
| + | [[File:des_har_safari_01.png]] | ||
| + | |||
| + | |||
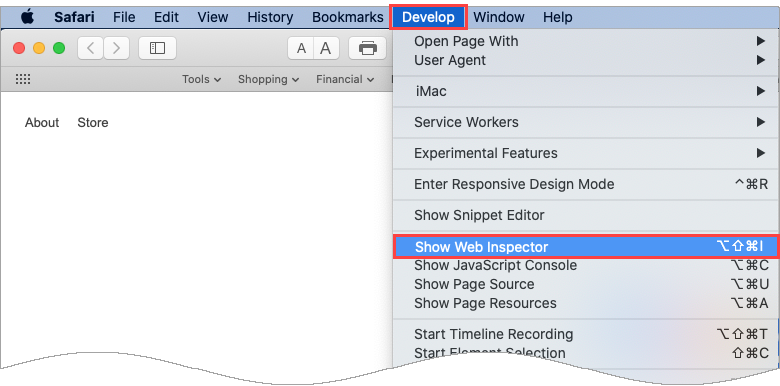
| + | From the '''Develop''' menu, select '''Show Web Inspector'''. | ||
| + | |||
| + | [[File:des_har_safari_02.png]] | ||
| + | |||
| + | |||
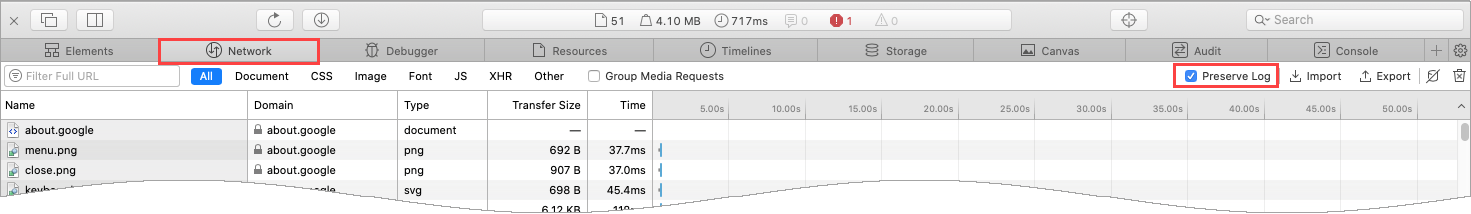
| + | In the '''Web Inspector''' console, go to the '''Network''' tab and select '''Preserve Log'''. | ||
| + | |||
| + | [[File:des_har_safari_03.png]] | ||
| + | |||
| + | |||
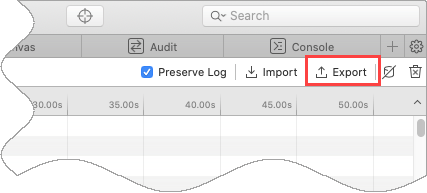
| + | Refresh the Designer page and/or perform the action that isn't working correctly. When you are finished, click the '''Export''' button to download the file to your computer. | ||
| + | |||
| + | [[File:des_har_safari_04.png]] | ||
| + | |||
| + | |||
| + | {{AnchorDiv|edge}} | ||
| + | === How to generate a HAR file using Edge === | ||
| + | |||
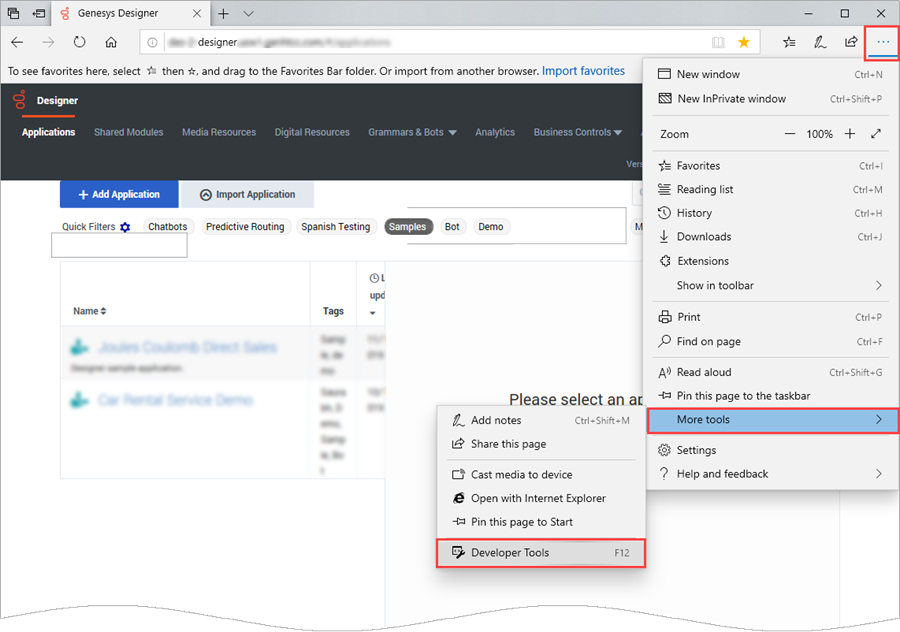
| + | To start, go to the Designer page where you are experiencing the issue. From the Edge settings menu, go to '''More tools''' > '''Developer tools''' to launch the Developer Tools console. | ||
| + | |||
| + | [[File:des_har_edge_01b.png]] | ||
| + | |||
| + | |||
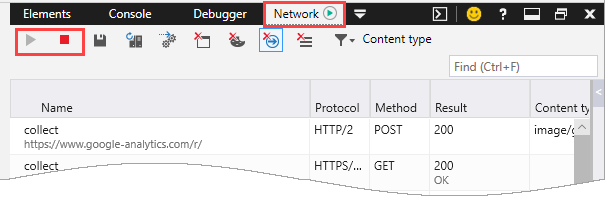
| + | In the Developer Tools console, go to the '''Network''' tab. You can toggle the capture on/off using the '''Play''' (triangle) and '''Record''' (square) buttons. If the record button is not red (i.e. active), click it to start capturing data. | ||
| + | |||
| + | [[File:des_har_edge_02.png]] | ||
| + | |||
| + | |||
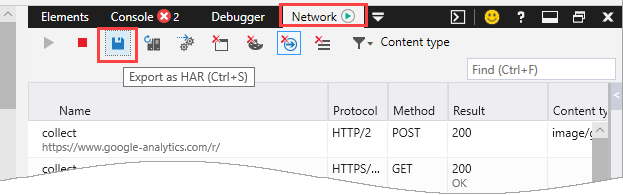
| + | Refresh the Designer page and/or perform the action that isn't working correctly. When you are finished, click the '''Export HAR''' button to download the file to your computer. | ||
| + | |||
| + | [[File:des_har_edge_03.png]] | ||
| + | |||
[[Category:V:PSAAS:Public]] | [[Category:V:PSAAS:Public]] | ||
Revision as of 14:58, February 6, 2020
Troubleshooting
When troubleshooting an issue with Designer, you might be asked to provide Genesys with additional information that can be used to help resolve the issue you are having.
How to check your Designer version
Your Designer version is displayed in the top-right corner of the interface:
How to capture a network log
Most browsers allow you to capture an HTTP Archive (HAR) file, which contains details about how a particular web page has been handled by the browser. If you are asked to provide a HAR file to Genesys, follow the steps for your browser.
How to generate a HAR file using Chrome
To start, go to the Designer page where you are experiencing the issue. From the Chrome settings menu, go to More tools > Developer tools to launch the developer tools console.
In the developer tools console, go to the Network tab and select Preserve log. Once you click the box, the red circle on the left indicates that the network activity is now being captured. (If the circle is still black, you can click it to toggle capturing on.)
While the capture is running, refresh the page and try to reproduce the issue you are having with the Designer page. When you are finished, you can stop the capture by deselecting the Preserve log box, or by clicking the red circle.
Click the Export HAR button to download the file to your computer.
How to generate a HAR file using Firefox
Go to the Designer page where you are experiencing the issue. From the Firefox settings menu, click Web Developer and select Network to launch the developer console.
In the developer console, go to the Network tab and select Persist Logs.
Refresh the Designer page and/or perform the action that isn't working correctly. When you are finished, click the HAR button and select Save All As HAR to download the file to your computer.
How to generate a HAR file using Safari
Go to the Designer page where you are experiencing the issue. From the Safari menu, select Preferences. Click the Advanced tab and enable the Show Develop menu in menu bar option.
From the Develop menu, select Show Web Inspector.
In the Web Inspector console, go to the Network tab and select Preserve Log.
Refresh the Designer page and/or perform the action that isn't working correctly. When you are finished, click the Export button to download the file to your computer.
How to generate a HAR file using Edge
To start, go to the Designer page where you are experiencing the issue. From the Edge settings menu, go to More tools > Developer tools to launch the Developer Tools console.
In the Developer Tools console, go to the Network tab. You can toggle the capture on/off using the Play (triangle) and Record (square) buttons. If the record button is not red (i.e. active), click it to start capturing data.
Refresh the Designer page and/or perform the action that isn't working correctly. When you are finished, click the Export HAR button to download the file to your computer.