(Update with the copy of version: 8.5.0) |
(Update with the copy of version: draft) |
||
| Line 1: | Line 1: | ||
| − | = Styling the | + | =Styling the Widgets= |
| − | + | ||
==Themes== | ==Themes== | ||
| Line 9: | Line 9: | ||
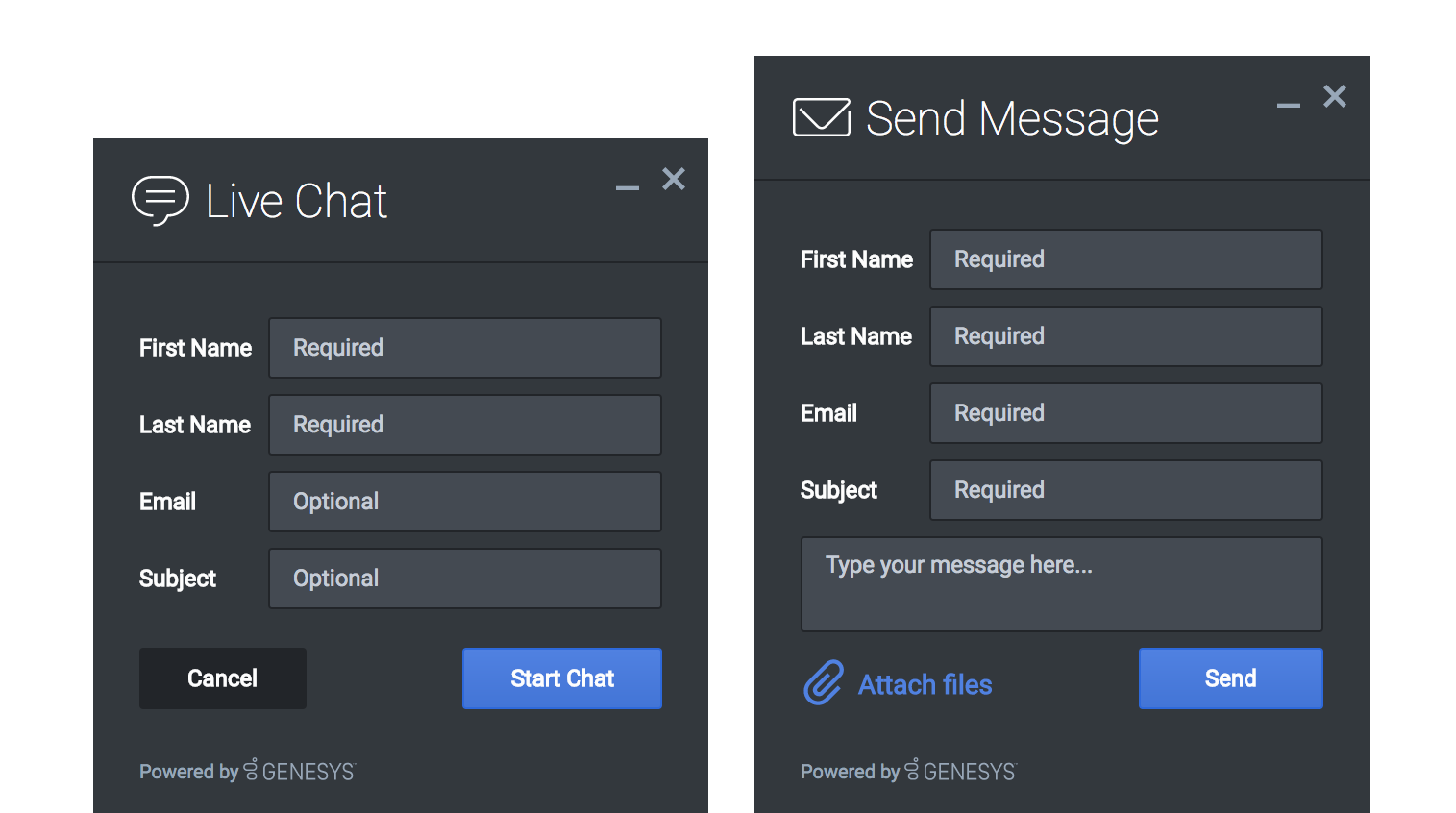
'''Dark Theme''' | '''Dark Theme''' | ||
| − | [[File: | + | [[File:GWCCustomize DarkTheme.png]] |
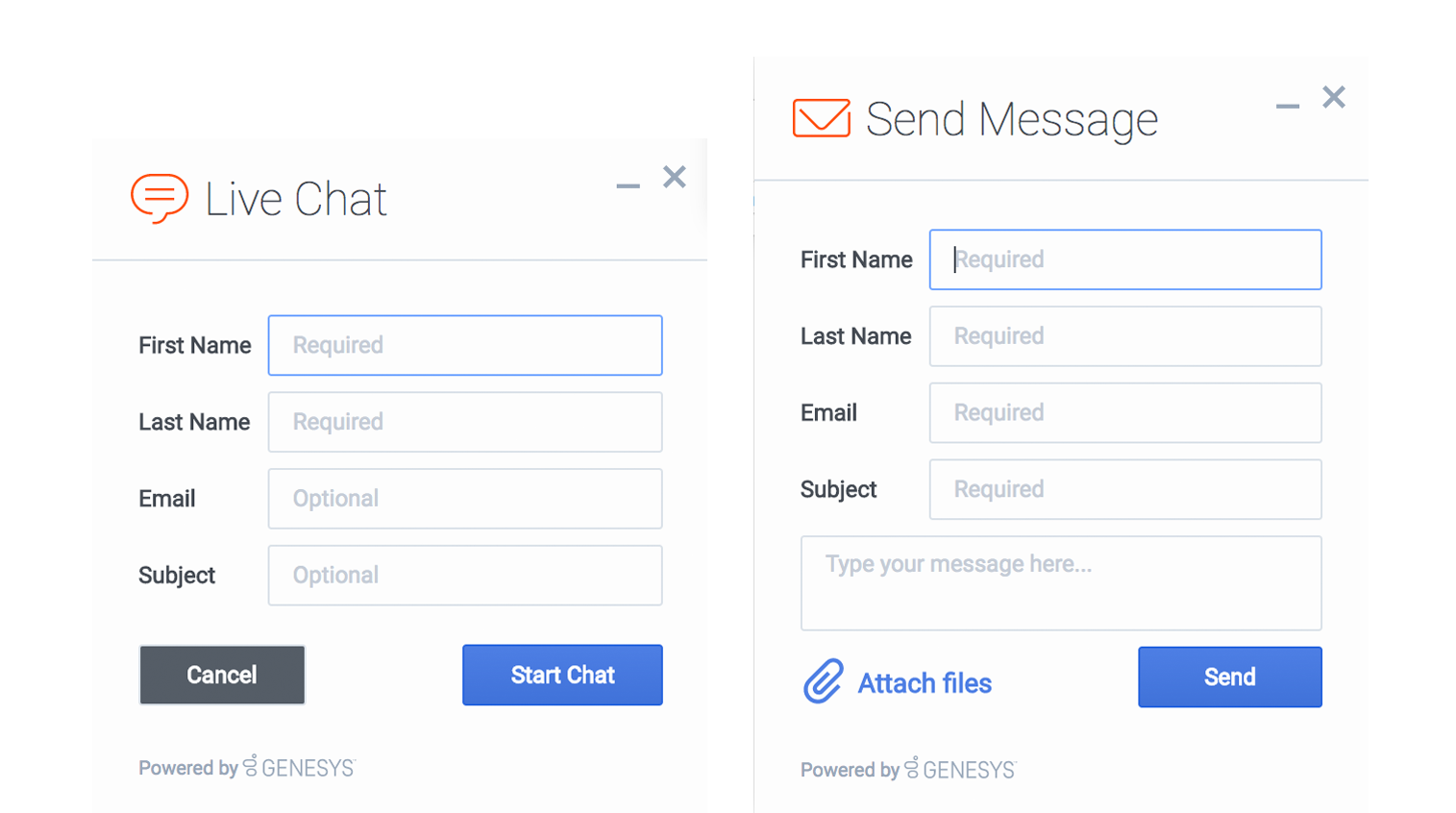
'''Light Theme''' | '''Light Theme''' | ||
| − | [[File: | + | [[File:GWCCustomize LightTheme.png]] |
==How do I set the active theme?== | ==How do I set the active theme?== | ||
| Line 48: | Line 48: | ||
<source lang="css"> | <source lang="css"> | ||
| − | .cx-widget.cx-theme-blue{ | + | .cx-widget.cx-theme-blue, .cx-widget .cx-container{ |
color: #FDFDFD; | color: #FDFDFD; | ||
| Line 61: | Line 61: | ||
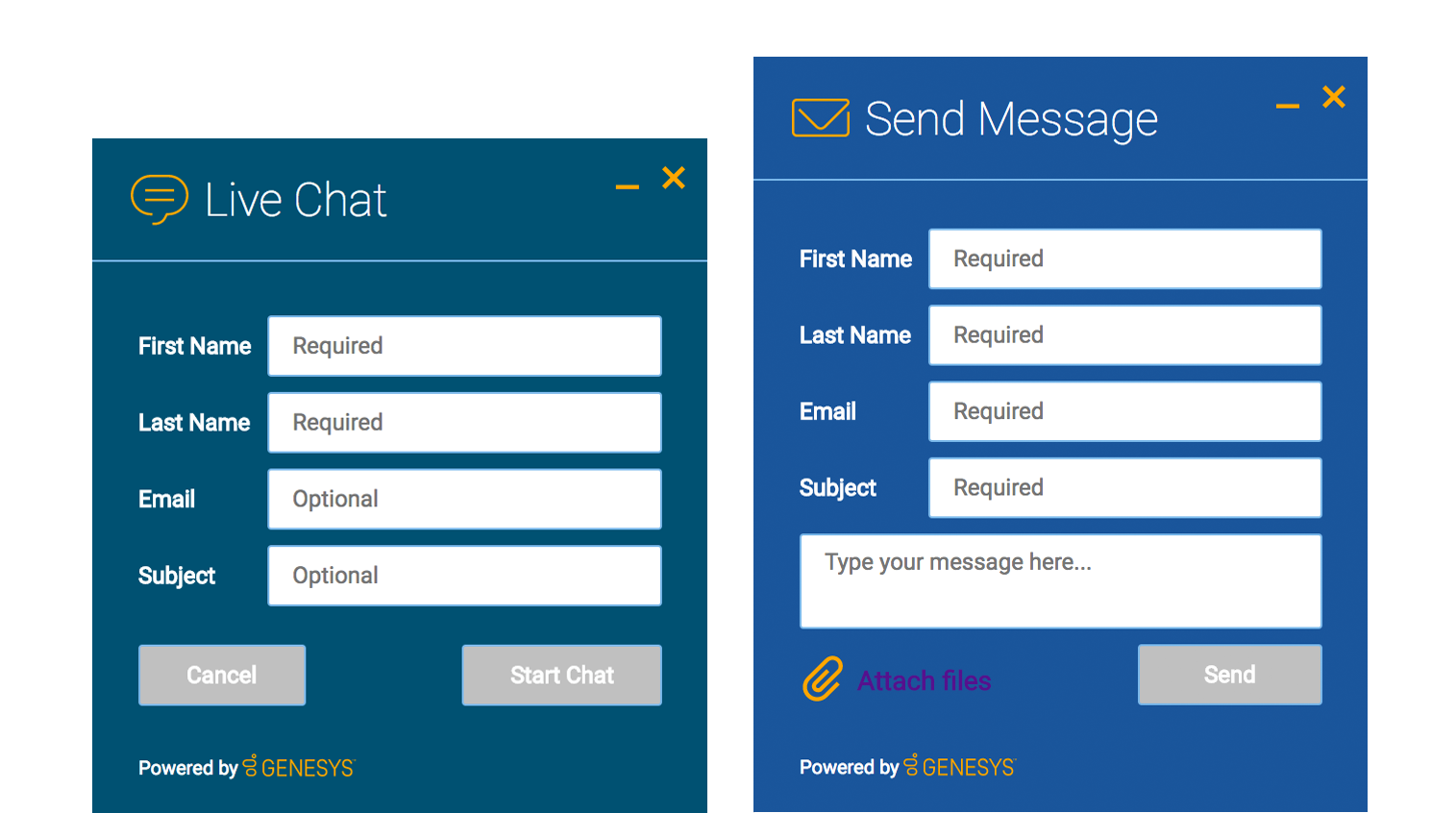
'''End Result'''<br/> | '''End Result'''<br/> | ||
| − | [[File: | + | [[File:GWCCustomize Blue.png]] |
{{NoteFormat|Exercise caution when you make changes to the CSS to make sure structure and functionality are retained.|3}} | {{NoteFormat|Exercise caution when you make changes to the CSS to make sure structure and functionality are retained.|3}} | ||
| Line 97: | Line 97: | ||
<source lang="css"> | <source lang="css"> | ||
| − | .cx-widget.cx-theme-blue{ | + | .cx-widget.cx-theme-blue, .cx-widget .cx-container{ |
color: #FDFDFD; | color: #FDFDFD; | ||
| Line 114: | Line 114: | ||
</source> | </source> | ||
| − | [[File: | + | [[File:GWCCustomize SpecificTheme01.png]] |
{{NoteFormat|Notice the dual CSS selector used when specifying a widget. This is required to make sure your styles always apply properly.}} | {{NoteFormat|Notice the dual CSS selector used when specifying a widget. This is required to make sure your styles always apply properly.}} | ||
| Line 123: | Line 123: | ||
<source lang="css"> | <source lang="css"> | ||
| − | .cx-widget.cx-theme-blue{ | + | .cx-widget.cx-theme-blue, .cx-widget .cx-container{ |
color: #FDFDFD; | color: #FDFDFD; | ||
| Line 146: | Line 146: | ||
</source> | </source> | ||
| − | [[File: | + | [[File:GWCCustomize SpecificTheme02.png]] |
==How do I change the layout and structure of widgets?== | ==How do I change the layout and structure of widgets?== | ||
| Line 154: | Line 154: | ||
'''Choosing Which Plugins to Load''' | '''Choosing Which Plugins to Load''' | ||
| − | Refer to the 'plugins' configuration option here: [[ | + | Refer to the 'plugins' configuration option here: [[AppConfiguration|App Configuration]] |
'''Service Plugins''' | '''Service Plugins''' | ||
| Line 161: | Line 161: | ||
Each widget is matched with a corresponding service plugin. This separation allows for advanced integrations. | Each widget is matched with a corresponding service plugin. This separation allows for advanced integrations. | ||
| − | *[[ | + | *[[WebChatService|WebChatService]] |
| − | *[[ | + | *[[SendMessageService|SendMessageService]] |
| + | *[[CallbackService|CallbackService]] | ||
{{NoteFormat|Changing the layout of official Genesys Widgets is not supported. We cannot guarantee that your changes will remain when upgrading to a newer version of Genesys Widgets.|3}} | {{NoteFormat|Changing the layout of official Genesys Widgets is not supported. We cannot guarantee that your changes will remain when upgrading to a newer version of Genesys Widgets.|3}} | ||
| + | |||
| + | ==How do I change fonts?== | ||
| + | |||
| + | By default, Genesys Widgets downloads and uses the Google font 'Roboto'. You can change the font used in Genesys Widgets by using the following CSS: | ||
| + | <pre> | ||
| + | .cx-widget{ font-family: name-of-font-here; } | ||
| + | </pre> | ||
| + | |||
| + | Choose whichever font you wish to use and it will then apply throughout Genesys Widgets. | ||
| + | |||
| + | ===Disabling Google Font Download=== | ||
| + | |||
| + | If you would like to prevent the Roboto font file from being downloaded at startup, you can disable the download by changing the configuration option <tt>main.downloadGoogleFont</tt> to <tt>false</tt>: | ||
| + | <div class="pdf-table-landscape"> | ||
| + | <pre> | ||
| + | _genesys.widgets.main.downloadGoogleFont = false; | ||
| + | </pre> | ||
| + | </div> | ||
| + | |||
| + | If set to "'''false'''", the Google font 'Roboto' will not be downloaded. If set to "'''true'''", the Google font 'Roboto' will be downloaded. The default value is "'''true'''". | ||
| + | |||
| + | {{NoteFormat|Use this configuration option if you have security concerns regarding including fonts from 3rd party sources, to optimize your page load time, or if you already include Roboto on your website.}} | ||
[[Category:V:PSAAS:Public]] | [[Category:V:PSAAS:Public]] | ||
Revision as of 19:48, September 18, 2017
Contents
Styling the Widgets
Themes
You can change the appearance of Genesys Widgets using themes. Themes allow you to change colors and fonts for all widgets.
Genesys Widgets includes two built-in themes, "dark" and "light". The "dark" theme is active by default.
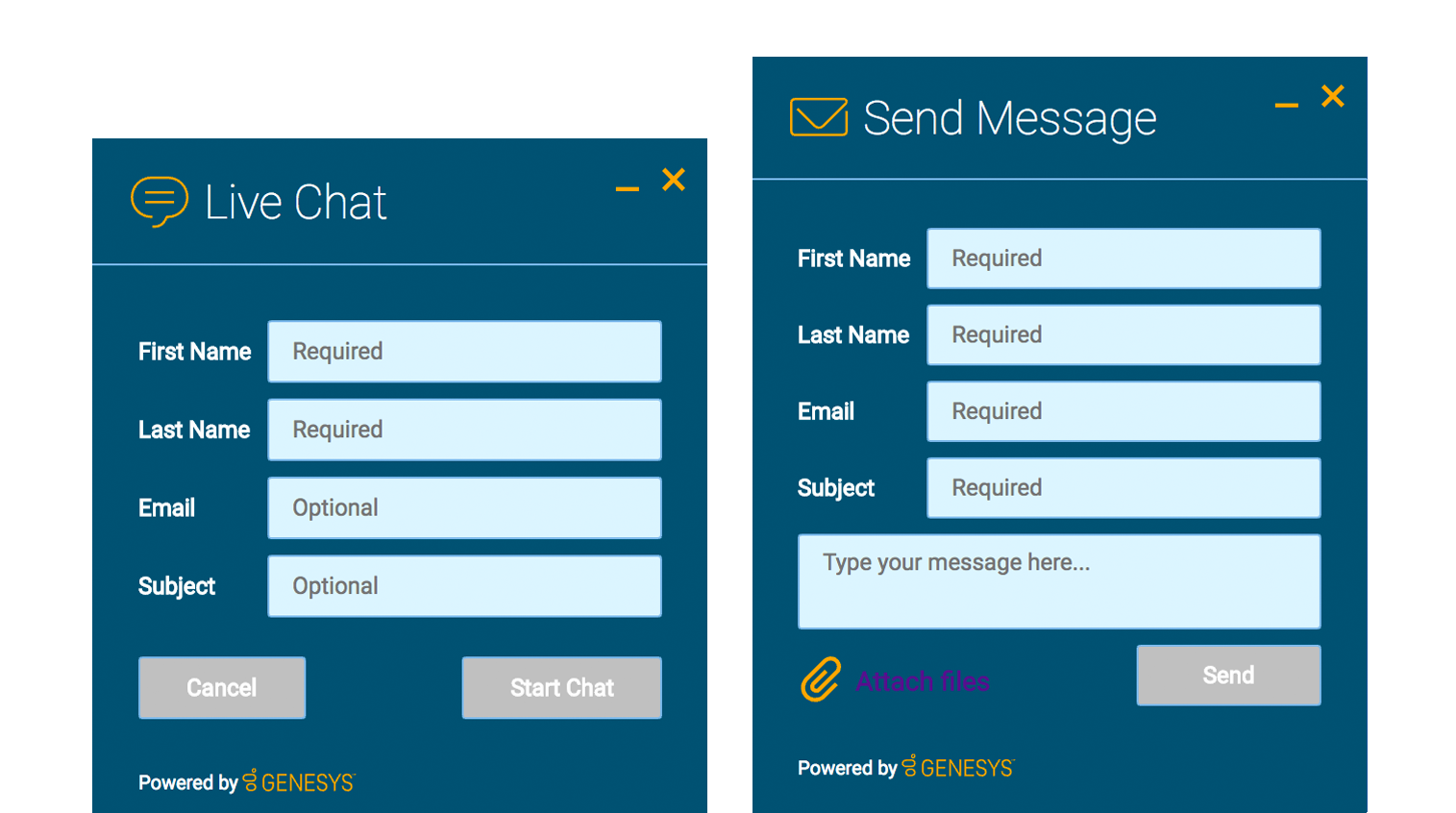
Dark Theme
Light Theme
How do I set the active theme?
There are two methods for setting the active theme:
Configuration
window._genesys.widgets.main.theme = "light"; // or "dark"Widget Bus Command
window._genesys.widgets.bus.command("App.setTheme", {theme: "light"}); // or "dark"How do I create my own themes?
Themes are simple CSS class definitions that you specify and register with Genesys Widgets.
When creating your own themes, they are restricted to the following CSS properties:
- color
- background
- font-family
- font-style
- border-color
- border-style
- and other non-structural properties
Sample Theme
.cx-widget.cx-theme-blue, .cx-widget .cx-container{
color: #FDFDFD;
background: #1e5799;
}
.cx-widget.cx-theme-blue *{
border-color: #7DB9E8;
}How do I register my themes with Genesys Widgets?
You can register themes in the Genesys Widgets configuration.
window._genesys.widgets.main.themes = {
"blue": "cx-theme-blue"
};The name:value pair used here consists of a key ("blue") and the theme's CSS classname ("cx-theme-blue").
You can add as many themes to this list as you need and select the active theme using one of the key values.
window._genesys.widgets.main.theme = "blue";
// OR
window._genesys.widgets.bus.command("App.setTheme", {theme: "blue"});How do I change styles for a specific widget?
It is possible to specify specific widgets and even specific elements within a widget by appending the widget's CSS classname to the theme classname.
In the following example, we extend the "cx-theme-blue" class with a widget-specific entry that makes the WebChat widget's background color a darker shade.
.cx-widget.cx-theme-blue, .cx-widget .cx-container{
color: #FDFDFD;
background: #1e5799;
}
.cx-widget.cx-theme-blue *{
border-color: #7DB9E8;
}
.cx-widget.cx-theme-blue.cx-webchat, .cx-widget.cx-theme-blue .cx-webchat{
background: #225897;
}Widget-Specific and Element-Specific
In the next example, we further extend the "cx-theme-blue" class with a widget and element-specific entry that changes the background color of the input fields within the WebChat widget to a light shade of blue.
.cx-widget.cx-theme-blue, .cx-widget .cx-container{
color: #FDFDFD;
background: #1e5799;
}
.cx-widget.cx-theme-blue *{
border-color: #7DB9E8;
}
.cx-widget.cx-theme-blue.cx-webchat, .cx-widget.cx-theme-blue .cx-webchat{
background: #225897; // Darker Shade
}
.cx-widget.cx-theme-blue.cx-webchat .form input, .cx-widget.cx-theme-blue .cx-webchat .form input{
background: #DCF5FF; // Lighter Shade
}How do I change the layout and structure of widgets?
Genesys Widgets only support customizing a limited set of styles through themes. If you wish to use an alternate layout of your own design, you can disable the widget you want to replace and utilize the provided service plugins to build your own.
Choosing Which Plugins to Load
Refer to the 'plugins' configuration option here: App Configuration
Service Plugins
Service plugins provide a high-level API for quickly integrating a UI with back-end services. Each widget is matched with a corresponding service plugin. This separation allows for advanced integrations.
How do I change fonts?
By default, Genesys Widgets downloads and uses the Google font 'Roboto'. You can change the font used in Genesys Widgets by using the following CSS:
.cx-widget{ font-family: name-of-font-here; }
Choose whichever font you wish to use and it will then apply throughout Genesys Widgets.
Disabling Google Font Download
If you would like to prevent the Roboto font file from being downloaded at startup, you can disable the download by changing the configuration option main.downloadGoogleFont to false:
_genesys.widgets.main.downloadGoogleFont = false;
If set to "false", the Google font 'Roboto' will not be downloaded. If set to "true", the Google font 'Roboto' will be downloaded. The default value is "true".