(Created target blank page For Version: PSAAS:Public) |
(Update with the copy of version: draft) |
||
| Line 1: | Line 1: | ||
| − | <!-- | + | = User Interface= |
| + | |||
| + | == Supported browsers == | ||
| + | |||
| + | Designer supports the latest versions of the following web browsers: | ||
| + | |||
| + | * Mozilla Firefox | ||
| + | * Google Chrome | ||
| + | * Microsoft Edge | ||
| + | * Apple Safari | ||
| + | |||
| + | {{NoteFormat|Microsoft Internet Explorer (all versions) is not recommended for use with Designer. Using non-recommended browsers with Designer can produce unexpected results.}} | ||
| + | |||
| + | == User interface overview == | ||
| + | Watch this video to see an overview of the Designer user interface: | ||
| + | |||
| + | {{#widget:Vimeo|id=131110718|height=405|width=720}} | ||
| + | |||
| + | The various elements within the interface are described below. | ||
| + | |||
| + | <!-- The figure below provides an overview of the user interface. For more information on elements within the user interface, refer to the sections below the figure. | ||
| + | |||
| + | [[File:des_uioverview_2.png|border]] --> | ||
| + | {{AnchorDiv|navbar}} | ||
| + | ==Navigation bar== | ||
| + | [[File:des_uioverview_navbar_02.png|border]] | ||
| + | |||
| + | Provides one-click access to [[ApplicationsBar|Applications]], [[SharedModulesBar|Shared Modules]], [[MediaResources|Media Resources]], [[DigitalResourcesBar|Digital Resources]], [[SpeechGrammarsBar|Speech Grammars]], and [[BusinessObjectsBar|Business Controls]] objects. | ||
| + | {{AnchorDiv|workbar}} | ||
| + | |||
| + | ==Workspace toolbar== | ||
| + | [[File:des_workspace_toolbar.png|border]] | ||
| + | |||
| + | Provides buttons for common actions. Click your user name to log off. Click the settings icon to view or modify the global '''Caching''' settings for certain resources and to toggle certain '''Features'''. Click the Help icon to access the Designer Help. | ||
| + | {{AnchorDiv|appbar}} | ||
| + | ==Application toolbar== | ||
| + | [[File:des_uioverview_toolbar_02.png|border]] | ||
| + | |||
| + | Provides buttons for common actions. Click [[ApplicationsBar#t-1|Settings]] to set global settings for your application. Click [[SavePublish|Save Flow]] to save and validate your application, or click '''Publish''' to save and validate your application and prepare it for use by routing engines. Click '''Build''' to create and manage the builds associated with the application. | ||
| + | {{AnchorDiv|palette}} | ||
| + | |||
| + | ==Palette== | ||
| + | Provides all available [[Blocks|blocks]] that you can use in your application, sorted by functional grouping: | ||
| + | |||
| + | [[File:des_uioverview_palette.png|border]] | ||
| + | {{AnchorDiv|appflow}} | ||
| + | ==Application flow== | ||
| + | Provides the main area to build your application by adding blocks vertically. (See [[Blocks#BuildLogic|Build Logic]] for more information.) | ||
| + | |||
| + | [[File:des_uioverview_appflow.png|border]] | ||
| + | {{AnchorDiv|help}} | ||
| + | ==Help pane== | ||
| + | Displays help information for the selected block: | ||
| + | |||
| + | [[File:des_uioverview_help.png|border]] | ||
| + | {{AnchorDiv|blockprops}} | ||
| + | ==Block properties== | ||
| + | Displays all properties exposed by a block and provides assistance to set them: | ||
| + | |||
| + | [[File:des_uioverview_block.png|border]] | ||
| + | |||
| + | <!--{| | ||
| + | ! '''Element''' | ||
| + | ! '''Description''' | ||
| + | ! '''Example''' | ||
| + | |- | ||
| + | | style="vertical-align:top;" | Navigation Bar | ||
| + | | style="vertical-align:top;" | Provides one-click access to [[ApplicationsBar|applications]], [[SharedModulesBar|shared modules]], [[AudioResourcesBar|audio resources]], [[SpeechGrammarsBar|speech grammars]], and [[BusinessObjectsBar|business controls objects]]. | ||
| + | | [[File:des_uioverview_navbar.png|border]] | ||
| + | |- | ||
| + | | style="vertical-align:top;" | Workspace Toolbar | ||
| + | | style="vertical-align:top;" | Provides buttons for common actions. Click your user name to log off. Click the settings icon to view or modify the global '''Caching''' settings for certain resources. Click the Help icon to access the Designer Help. | ||
| + | | [[File:des_workspace_toolbar.png|border]] | ||
| + | |- | ||
| + | | style="vertical-align:top;" | Application Toolbar | ||
| + | | style="vertical-align:top;" | Provides buttons for common actions. Click [[ApplicationsBar#t-1|'''Settings''']] to set global settings for your application. Click [[SavePublish|'''Save Flow''']] to save and validate your application, or click '''Publish''' to save and validate your application and prepare it for use by routing engines. | ||
| + | | [[File:des_uioverview_toolbar.png|border]] | ||
| + | |- | ||
| + | | style="vertical-align:top;" | Palette | ||
| + | | style="vertical-align:top;" | Provides all available [[Blocks|blocks]] that you can use in your application, sorted by functional grouping. | ||
| + | | [[File:des_uioverview_palette.png|border]] | ||
| + | |- | ||
| + | | style="vertical-align:top;" | Application Flow | ||
| + | | style="vertical-align:top;" | Provides the main area to build your application by adding blocks vertically. See [[Blocks#BuildLogic|Build Logic]] for more information. | ||
| + | | [[File:des_uioverview_appflow.png|border]] | ||
| + | |- | ||
| + | | style="vertical-align:top;" | Help Pane | ||
| + | | style="vertical-align:top;" | Displays help information for the selected block. | ||
| + | | [[File:des_uioverview_help.png|border]] | ||
| + | |- | ||
| + | | style="vertical-align:top;" | Block Properties | ||
| + | | style="vertical-align:top;" | Displays all properties exposed by a block and provides assistance to set them. | ||
| + | | [[File:des_uioverview_block.png|border]] | ||
| + | |} --> | ||
| + | {{AnchorDiv|filters}} | ||
| + | ==Quick filters== | ||
| + | This toolbar enables you to filter a list of resource items by selecting one or more filters that are associated with tags. The list then refreshes to show only those items that match the selected filters. | ||
| + | |||
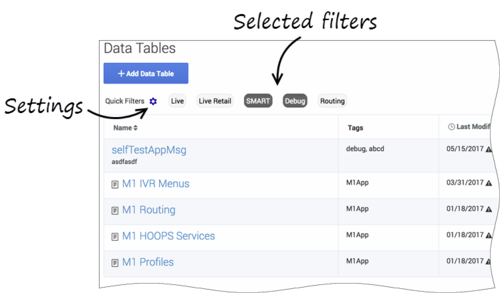
| + | In this example, the '''SMART''' and '''Debug''' filters are selected so that only data tables with those tags are shown: | ||
| + | |||
| + | [[file:des_ui_quick_filters_01.png|500px]] | ||
| + | |||
| + | Note that the filters will display any item in the list that has the associated tag, even if there are other tags associated with that item. If you navigate to a new resource page (such as going from '''Data Tables''' to '''Business Hours'''), any selected filters are automatically applied to the new page. | ||
| + | |||
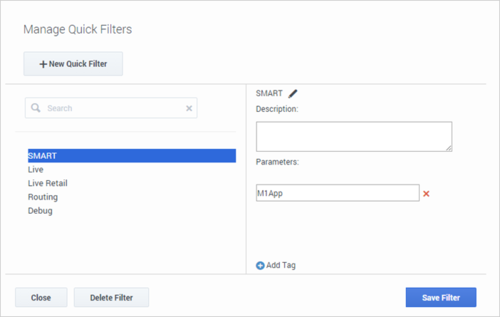
| + | To add, modify, or delete quick filters, click the '''Settings''' icon to open the '''Manage Quick Filters''' window. To associate a filter with a specific tag, select it, and add the tag(s) under the '''Parameters''' section. | ||
| + | |||
| + | In the above example, the '''SMART''' filter was associated with the "M1App" tag, as follows: | ||
| + | |||
| + | [[file:des_ui_quick_filters_manage.png|500px]] | ||
| + | |||
| + | The '''Quick Filters''' toolbar appears on the following resource pages: [[SpecialDays|Special Days]], [[BusinessHours|Business Hours]], [[DataTables|Data Tables]], [[ApplicationsBar|Applications]], [[SharedModulesBar|Shared Modules]], [[EmergencyFlags|Emergency Flags]], [[MediaResources|Media Resources]], and [[DigitalResourcesBar|Digital Resources]]. The same filters appear on each page, and any filters that you create are visible to other Designer users. | ||
| + | |||
| + | {{NoteFormat|Tags are a useful tool for keeping resources organized. For consistency, Genesys recommends that you define and use a similar set of tags across your various resource types.|2}} | ||
| + | |||
| + | [[Category:V:PSAAS:Public]] | ||
Revision as of 21:22, January 18, 2019
Contents
User Interface
Supported browsers
Designer supports the latest versions of the following web browsers:
- Mozilla Firefox
- Google Chrome
- Microsoft Edge
- Apple Safari
User interface overview
Watch this video to see an overview of the Designer user interface:
The various elements within the interface are described below.
Provides one-click access to Applications, Shared Modules, Media Resources, Digital Resources, Speech Grammars, and Business Controls objects.
Workspace toolbar
Provides buttons for common actions. Click your user name to log off. Click the settings icon to view or modify the global Caching settings for certain resources and to toggle certain Features. Click the Help icon to access the Designer Help.
Application toolbar
Provides buttons for common actions. Click Settings to set global settings for your application. Click Save Flow to save and validate your application, or click Publish to save and validate your application and prepare it for use by routing engines. Click Build to create and manage the builds associated with the application.
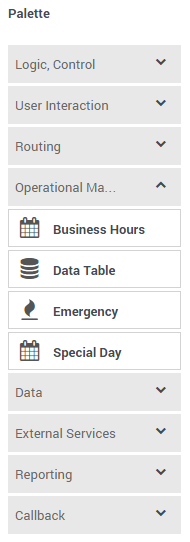
Palette
Provides all available blocks that you can use in your application, sorted by functional grouping:
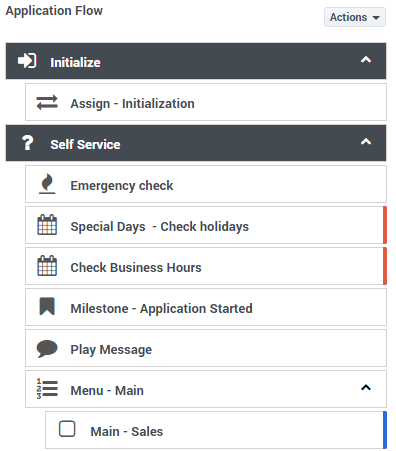
Application flow
Provides the main area to build your application by adding blocks vertically. (See Build Logic for more information.)
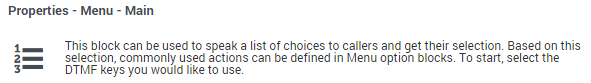
Help pane
Displays help information for the selected block:
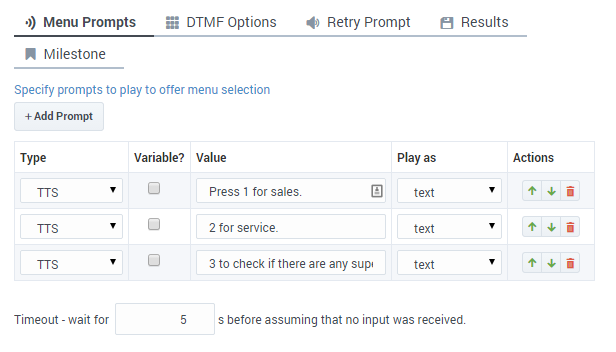
Block properties
Displays all properties exposed by a block and provides assistance to set them:
Quick filters
This toolbar enables you to filter a list of resource items by selecting one or more filters that are associated with tags. The list then refreshes to show only those items that match the selected filters.
In this example, the SMART and Debug filters are selected so that only data tables with those tags are shown:
Note that the filters will display any item in the list that has the associated tag, even if there are other tags associated with that item. If you navigate to a new resource page (such as going from Data Tables to Business Hours), any selected filters are automatically applied to the new page.
To add, modify, or delete quick filters, click the Settings icon to open the Manage Quick Filters window. To associate a filter with a specific tag, select it, and add the tag(s) under the Parameters section.
In the above example, the SMART filter was associated with the "M1App" tag, as follows:
The Quick Filters toolbar appears on the following resource pages: Special Days, Business Hours, Data Tables, Applications, Shared Modules, Emergency Flags, Media Resources, and Digital Resources. The same filters appear on each page, and any filters that you create are visible to other Designer users.