salesforce.message-channel.name
Section: crm-adapter
Default Value:
Valid Values: A string that contains the name of a message channel in Salesforce in the following format: NameSpacePrefix__ChannelName__c or ChannelName__c.
Changes Take Effect: When the session is started or restarted.
Introduced: 9.0.000.57
Specifies the name of a message channel in Salesforce for the Service Client API.
service-client-api.accepted-web-content-origins
Section: interaction-workspace
Default Value: No default value
Valid Values: A comma-separated value list of URL or '*'
Changes Take Effect: After the next platform configuration refresh interval.
Introduced: 9.0.000.31
Specifies the list of granted origins and allowed APIs that are used in the web extension views. You can filter requested API with the following self-explanatory keywords:
- 'agent.get'
- 'agent.getStateList'
- 'agent.setState'
- 'agent.getState'
- 'interaction.getInteractions'
- 'interaction.getByInteractionId'
- 'interaction.getByBundleId'
- 'interaction.getByCaseId'
- 'interaction.setUserData'
- 'interaction.deleteUserData'
- 'system.closeToast'
- 'system.popupToast'
- 'system.updateToast'
- 'voice.dial'
- 'voice.startCallRecording'
- 'voice.stopCallRecording'
- 'voice.pauseCallRecording'
- 'voice.resumeCallRecording'
- 'email.create'.
For example, the value for of this option could now be: http://my-web-server0, http://my-web-server1 , http://my-web-server2 (agent.*, voice.dial), http://my-web-server3 (agent.*, interaction.*).
In this example, all requests are allowed for the http://my-web-server0 and http://my-web-server1 domains. For the http://my-web-server2 domain, only the following requests are allowed: 'agent.get', 'agent.getStateList', 'agent.setState', 'agent.getState', 'voice.dial'. For the http://my-web-server3 domain, only the following requests are allowed: - 'agent.get'
- 'agent.getStateList'
- 'agent.setState'
- 'agent.getState'
- 'interaction.getInteractions'
- 'interaction.getByInteractionId'
- 'interaction.getByBundleId'
- 'interaction.getByCaseId'
- 'interaction.setUserData'
- 'interaction.deleteUserData'.
In addition to filtering by origin, you can filter by API with a wildcard in parentheses after the allowed origin. This option cannot be overridden and must be set in the WS_Cluster application.
salesforce.message-channel.name
Section: crm-adapter
Default Value:
Valid Values: A string that contains the name of a message channel in Salesforce in the following format: NameSpacePrefix__ChannelName__c or ChannelName__c.
Changes Take Effect: When the session is started or restarted.
Introduced: 9.0.000.57
Specifies the name of a message channel in Salesforce for the Service Client API.
(Created target blank page For Version: HTCC:9.0.0) |
(Update with the copy of version: 9.0.0DRAFT) |
||
| Line 1: | Line 1: | ||
| − | <!-- | + | =Gplus Adapter support for Service Client API= |
| + | Gplus Adapter supports the Genesys Service Client API, which you can use for custom features. | ||
| + | {{AnchorDiv|SCAPI}} | ||
| + | ==Support for Service Client API in Salesforce Lightning == | ||
| + | Gplus Adapter supports the [[Documentation:HTCC:Dev:ServiceClientAPI|Service Client API]], which you can use for custom features such as invoking click-to-email, starting or stopping a recording when a sensitive field is on the screen, and attaching data from Salesforce to Genesys key/value pairs. Complete the following steps in Salesforce Lightning: | ||
| + | <ol><li>{{#Widget:ExtLink|link=https://trailhead.salesforce.com/en/content/learn/modules/identity_login/identity_login_my_domain|displaytext=Deploy your Salesforce domain.}}</li> | ||
| + | <li>{{#Widget:ExtLink|link=https://developer.salesforce.com/docs/atlas.en-us.pages.meta/pages/message_channel_create.htm|displaytext=Create and deploy a message channel}} using Salesforce CLI or a third-party tool such as {{#Widget:ExtLink|link=https://workbench.developerforce.com/login.php|displaytext=Workbench}}. For example, here's a breakdown of the steps you must complete using Workbench: | ||
| + | <ol type="a"><li>Create a folder called '''messagedeploy''' and add a new file called '''package.xml''' with the following contents: | ||
| + | <source lang="xml"> | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <Package xmlns="http://soap.sforce.com/2006/04/metadata"> | ||
| + | <types> | ||
| + | <members>*</members> | ||
| + | <name>LightningMessageChannel</name> | ||
| + | </types> | ||
| + | <version>47.0</version> | ||
| + | </Package> </source></li> | ||
| + | <li>In your '''messagedeploy''' folder, create a new folder called '''messageChannels''' and add a new file called '''GplusChannel.messageChannel''' with the following contents: | ||
| + | <source lang="xml"> | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <LightningMessageChannel xmlns="http://soap.sforce.com/2006/04/metadata"> | ||
| + | <masterLabel>GplusChannel</masterLabel> | ||
| + | <isExposed>true</isExposed> | ||
| + | <description>This Lightning Message Channel sends information from VF to LWC and back.</description> | ||
| + | </LightningMessageChannel> </source></li> | ||
| + | <li>Zip (compress) the '''messagedeploy''' folder.</li> | ||
| + | <li>Navigate to https://workbench.developerforce.com/login.php and log in to Salesforce with the account you will use for the Service Client API.</li> | ||
| + | <li>Open the '''migration''' menu, click '''Deploy''' and attach the zip you previously created.</li> | ||
| + | <li>Open the '''info''' menu, click '''Metadata Types & Components''' and choose '''LightningMessageChannel''' - you created this in step 2-a.</li></ol></li> | ||
| + | <li>Download '''gplus-service-client-api.js''' from {{Repository|gplus-service-client-api.js||here}} <!--<tt>https://[YOUR_HOST]/ui/crm-workspace/build/service-client-api/gplus-service-client-api.js</tt>--> and add it to your {{#Widget:ExtLink|link=https://help.salesforce.com/articleView?id=pages_static_resources_create.htm&type=5|displaytext=static resources in Salesforce}}.</li> | ||
| + | <li>Download the SCAPI example from {{Repository|sample.html||here}}.</li> | ||
| + | <li>{{#Widget:ExtLink|link=https://help.salesforce.com/articleView?id=pages_creating.htm&type=5|displaytext=Create a Visualforce page}} in Salesforce that uses your new message channel (from step 2-b) and the Service Client API to implement your custom functionality.</li> | ||
| + | <li>{{#Widget:ExtLink|link=https://help.salesforce.com/articleView?id=dashboards_components_edit_lex.htm&type=5|displaytext=Add the Visualforce page to your dashboard}}.</li> | ||
| + | <li><p>Set the {{Optionslink|link=Options:Genesys_Web_Services:crm-adapter:salesforce-message-channel-name}} option to the name of the message channel you created in step 2-b — for example, <tt>GplusChannel__c</tt>.</p> | ||
| + | <p>The value of the '''salesforce.message-channel.name''' option must be specified using one of the following formats: | ||
| + | <ul> | ||
| + | <li><tt>NameSpacePrefix_ChannelName__c</tt></li> | ||
| + | <li><tt>ChannelName__c</tt></li> | ||
| + | </ul> | ||
| + | </p> | ||
| + | <p>You must use this format to confirm to the Salesforce [https://developer.salesforce.com/docs/atlas.en-us.object_reference.meta/object_reference/custom_fields.htm Naming Conventions for Custom Fields].</p> | ||
| + | <p>'''Troubleshooting:''' If you encounter an error after completing this configuration, Genesys might have to adjust your environment settings so that the value of '''CORS''' is set to <tt>*</tt> the '''Allow full service client API''' setting is enabled. Contact Genesys to confirm these settings.</p> | ||
| + | </li> | ||
| + | <li><p>In the <tt>interaction-workspace</tt> section of the Workspace configuration object, configure the following options: | ||
| + | <ul> | ||
| + | <li>{{Optionslink|link=Options:Genesys_Web_Services:interaction-workspace:service-client-api-accepted-web-content-origins}} — Set the value to <tt>*</tt></li> | ||
| + | <li>'''service-client-api.allow-full-api''' — Set the value to <tt>true</tt></li></ul> | ||
| + | </p> | ||
| + | </li> | ||
| + | <li>To attach key-value pairs to interaction UserData using SCAPI, use the '''[https://all.docs.genesys.com/PEC-Developer/Current/SCAPI/InteractionNamespace#setUserData setUserData]''' Method.</li> | ||
| + | <li>To validate your Gplus Adapter configuration with SCAPI, login to Adapter, navigate to the SCAPI page and click one of the Methods, such as '''agent.get'''. If you see the result message '''SUCCEEDED''', then configuration is correct.</li> | ||
| + | <li>If some SCAPI Methods do not return '''SUCCEEDED''', verify that the Workspace options related to the SCAPI Method functionality are configured correctly.</li> | ||
| + | </ol> | ||
| + | {{AnchorDiv|LightningComponent}} | ||
| + | ==Support for Salesforce Lightning Component with Service Client API== | ||
| + | Gplus Adapter supports the Salesforce Lightning Component with Service Client API to enable custom integrations between Salesforce and Genesys. To enable this support, complete the following steps: | ||
| + | |||
| + | '''Prerequisites:''' | ||
| + | |||
| + | *[https://trailhead.salesforce.com/en/content/learn/modules/identity_login/identity_login_my_domain Deploy your Salesforce domain.] | ||
| + | *Create and deploy the [[GplusServiceClientAPI#SCAPI|message channel]]. | ||
| + | |||
| + | '''References:''' | ||
| + | |||
| + | *[https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/message_channel_intro.htm About the message channel in Lightning Aura Components]. | ||
| + | *[https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/message_channel_create.htm How to create a Message Channel]. | ||
| + | *[https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/message_channel_publish.htm How to publish a Message Channel]. | ||
| + | *[https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/message_channel_subscribe.htm How to subscribe to a Message Channel]. | ||
| + | *[https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/message_channel_considerations.htm Lightning Message Service limitations]. | ||
| + | |||
| + | <ol> | ||
| + | <li>Download '''gplus-service-client-api-universal.js''' from {{Repository|gplus-service-client-api-universal.js||here}} and add it to your [https://help.salesforce.com/articleView?id=pages_static_resources_create.htm&type=5 static resources in Salesforce].</li> | ||
| + | <li>In Lightning mode open '''Setup > Developer Console'''. | ||
| + | </li> | ||
| + | <li>Create a new Lightning component: '''File > New > Lightning Component'''.</li> | ||
| + | <li>Name the new Lightning component '''ScapiComponent'''. | ||
| + | </li> | ||
| + | <li>Download '''component.html''' from {{Repository|gplus-service-client-api-component.html.zip||here}} and add the code to your component.</li> | ||
| + | <li>Download '''controller.js''' from {{Repository|gplus-service-client-api-controller.js.zip||here}} and add the code to the '''Controller'''.</li> | ||
| + | <li>Download '''style.css''' from {{Repository|gplus-service-client-api-style.css.zip||here}} and add the code to the '''Style'''.</li> | ||
| + | <li>Add your component to console. Open '''Setup > App Manager > <your app> > Edit > App Builder > Utility Items > Add utility Items''' and select '''ScapiComponent'''.</li> | ||
| + | <li>Your result should look something like this: | ||
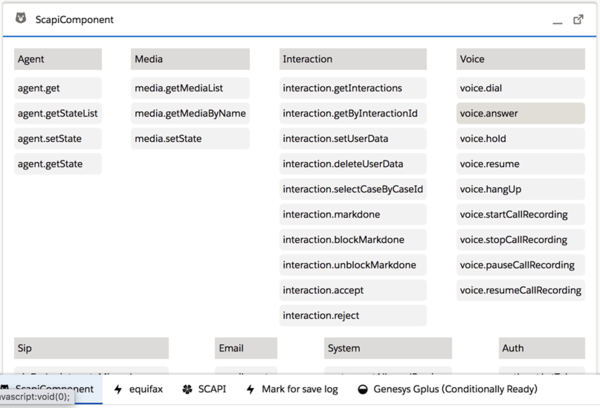
| + | <p>[[File:Gplus_900_ScapiComponent_Result_Sample.png|600px]]</p> | ||
| + | </li> | ||
| + | <li><p>Use the {{Optionslink|link=Options:Genesys_Web_Services:crm-adapter:salesforce-message-channel-name}} option to configure Gplus Adapter to use your message channel.</p> | ||
| + | <p>The value of the '''Salesforce Message Channel Name for Service Client API''' option must be specified using one of the following formats: | ||
| + | <ul><li><tt>NameSpacePrefix_ChannelName__c</tt></li> | ||
| + | <li><tt>ChannelName__c</tt></li> | ||
| + | </ul></p> | ||
| + | <p>You must use this format to confirm to the Salesforce [https://developer.salesforce.com/docs/atlas.en-us.object_reference.meta/object_reference/custom_fields.htm Naming Conventions for Custom Fields].</p> | ||
| + | <p>'''Troubleshooting:''' If you encounter an error after completing this configuration, Genesys might have to adjust your environment settings so that the value of '''CORS''' is set to <tt>*</tt> the '''Allow full service client API''' setting is enabled. Contact Genesys to confirm these settings.</p> | ||
| + | </li> | ||
| + | <li>To attach key-value pairs to interaction UserData using SCAPI, use the '''[https://all.docs.genesys.com/PEC-Developer/Current/SCAPI/InteractionNamespace#setUserData setUserData]''' Method.</li> | ||
| + | <li>To validate your Gplus Adapter configuration with SCAPI, login to Adapter, navigate to the SCAPI page and click one of the Methods, such as '''agent.get'''. If you see the result message '''SUCCEEDED''', then configuration is correct.</li> | ||
| + | <li>If some SCAPI Methods do not return '''SUCCEEDED''', verify that the Workspace options related to the SCAPI Method functionality are configured correctly.</li> | ||
| + | </ol> | ||
| + | |||
| + | {{AnchorDiv|ClassicSCAPI}} | ||
| + | ==Support for Service Client API in Salesforce Classic== | ||
| + | Gplus Adapter supports the [[Documentation:HTCC:Dev:ServiceClientAPI|Service Client API]], which you can use for custom features such as invoking click-to-email, starting or stopping a recording when a sensitive field is on the screen, and attaching data from Salesforce to Genesys key/value pairs. Complete the following steps in Salesforce Classic: | ||
| + | |||
| + | <ol> | ||
| + | <li> | ||
| + | <p>Download the SCAPI script from {{Repository|service-client-api-classic.js|| here}}.<!--<nowiki>https://<HOST>/ui/crm-workspace/build/service-client-api-classic/service-client-api-classic.js</nowiki>--></p> | ||
| + | </li> | ||
| + | <li> | ||
| + | <p>Download the SCAPI example from {{Repository|sample_classic.zip|| here}}.<!--<nowiki>https://<HOST>/ui/crm-workspace/build/service-client-api-classic/sample.html</nowiki>--></p> | ||
| + | </li> | ||
| + | <li> | ||
| + | <p>Add '''service-client-api-classic.js''' to your [https://help.salesforce.com/articleView?id=pages_static_resources_create.htm&type=5 static resources in Salesforce].</p> | ||
| + | </li> | ||
| + | <li> | ||
| + | <p>[https://help.salesforce.com/articleView?id=pages_creating.htm&type=5 Create a Visualforce page] with SCAPI (according to the SCAPI example) or a custom console component.</p> | ||
| + | </li> | ||
| + | <li> | ||
| + | <p>[https://help.salesforce.com/articleView?id=dashboards_components_edit_lex.htm&type=5 Add the Visualforce page to your dashboard].</p> | ||
| + | </li> | ||
| + | </ol> | ||
| + | [[Category:V:HTCC:9.0.0]] | ||
Latest revision as of 16:05, July 22, 2021
Gplus Adapter support for Service Client API
Gplus Adapter supports the Genesys Service Client API, which you can use for custom features.
Support for Service Client API in Salesforce Lightning
Gplus Adapter supports the Service Client API, which you can use for custom features such as invoking click-to-email, starting or stopping a recording when a sensitive field is on the screen, and attaching data from Salesforce to Genesys key/value pairs. Complete the following steps in Salesforce Lightning:
- Deploy your Salesforce domain.
-
Create and deploy a message channel using Salesforce CLI or a third-party tool such as
Workbench. For example, here's a breakdown of the steps you must complete using Workbench:
- Create a folder called messagedeploy and add a new file called package.xml with the following contents:
<?xml version="1.0" encoding="UTF-8"?> <Package xmlns="http://soap.sforce.com/2006/04/metadata"> <types> <members>*</members> <name>LightningMessageChannel</name> </types> <version>47.0</version> </Package> - In your messagedeploy folder, create a new folder called messageChannels and add a new file called GplusChannel.messageChannel with the following contents:
<?xml version="1.0" encoding="UTF-8"?> <LightningMessageChannel xmlns="http://soap.sforce.com/2006/04/metadata"> <masterLabel>GplusChannel</masterLabel> <isExposed>true</isExposed> <description>This Lightning Message Channel sends information from VF to LWC and back.</description> </LightningMessageChannel> - Zip (compress) the messagedeploy folder.
- Navigate to https://workbench.developerforce.com/login.php and log in to Salesforce with the account you will use for the Service Client API.
- Open the migration menu, click Deploy and attach the zip you previously created.
- Open the info menu, click Metadata Types & Components and choose LightningMessageChannel - you created this in step 2-a.
- Create a folder called messagedeploy and add a new file called package.xml with the following contents:
- Download gplus-service-client-api.js from here and add it to your static resources in Salesforce.
- Download the SCAPI example from here.
- Create a Visualforce page in Salesforce that uses your new message channel (from step 2-b) and the Service Client API to implement your custom functionality.
- Add the Visualforce page to your dashboard.
Set the salesforce.message-channel.name option to the name of the message channel you created in step 2-b — for example, GplusChannel__c.
The value of the salesforce.message-channel.name option must be specified using one of the following formats:
- NameSpacePrefix_ChannelName__c
- ChannelName__c
You must use this format to confirm to the Salesforce Naming Conventions for Custom Fields.
Troubleshooting: If you encounter an error after completing this configuration, Genesys might have to adjust your environment settings so that the value of CORS is set to * the Allow full service client API setting is enabled. Contact Genesys to confirm these settings.
In the interaction-workspace section of the Workspace configuration object, configure the following options:
- service-client-api.accepted-web-content-origins — Set the value to *
- service-client-api.allow-full-api — Set the value to true
- To attach key-value pairs to interaction UserData using SCAPI, use the setUserData Method.
- To validate your Gplus Adapter configuration with SCAPI, login to Adapter, navigate to the SCAPI page and click one of the Methods, such as agent.get. If you see the result message SUCCEEDED, then configuration is correct.
- If some SCAPI Methods do not return SUCCEEDED, verify that the Workspace options related to the SCAPI Method functionality are configured correctly.
Support for Salesforce Lightning Component with Service Client API
Gplus Adapter supports the Salesforce Lightning Component with Service Client API to enable custom integrations between Salesforce and Genesys. To enable this support, complete the following steps:
Prerequisites:
- Deploy your Salesforce domain.
- Create and deploy the message channel.
References:
- About the message channel in Lightning Aura Components.
- How to create a Message Channel.
- How to publish a Message Channel.
- How to subscribe to a Message Channel.
- Lightning Message Service limitations.
- Download gplus-service-client-api-universal.js from here and add it to your static resources in Salesforce.
- In Lightning mode open Setup > Developer Console.
- Create a new Lightning component: File > New > Lightning Component.
- Name the new Lightning component ScapiComponent.
- Download component.html from here and add the code to your component.
- Download controller.js from here and add the code to the Controller.
- Download style.css from here and add the code to the Style.
- Add your component to console. Open Setup > App Manager > <your app> > Edit > App Builder > Utility Items > Add utility Items and select ScapiComponent.
- Your result should look something like this:
Use the salesforce.message-channel.name option to configure Gplus Adapter to use your message channel.
The value of the Salesforce Message Channel Name for Service Client API option must be specified using one of the following formats:
- NameSpacePrefix_ChannelName__c
- ChannelName__c
You must use this format to confirm to the Salesforce Naming Conventions for Custom Fields.
Troubleshooting: If you encounter an error after completing this configuration, Genesys might have to adjust your environment settings so that the value of CORS is set to * the Allow full service client API setting is enabled. Contact Genesys to confirm these settings.
- To attach key-value pairs to interaction UserData using SCAPI, use the setUserData Method.
- To validate your Gplus Adapter configuration with SCAPI, login to Adapter, navigate to the SCAPI page and click one of the Methods, such as agent.get. If you see the result message SUCCEEDED, then configuration is correct.
- If some SCAPI Methods do not return SUCCEEDED, verify that the Workspace options related to the SCAPI Method functionality are configured correctly.
Support for Service Client API in Salesforce Classic
Gplus Adapter supports the Service Client API, which you can use for custom features such as invoking click-to-email, starting or stopping a recording when a sensitive field is on the screen, and attaching data from Salesforce to Genesys key/value pairs. Complete the following steps in Salesforce Classic:
-
Download the SCAPI script from here.
-
Download the SCAPI example from here.
-
Add service-client-api-classic.js to your static resources in Salesforce.
-
Create a Visualforce page with SCAPI (according to the SCAPI example) or a custom console component.