Create the HTML Version
Important
This content may not be the latest Genesys Engage cloud content. To find the latest content, go to Genesys Engage cloud for Administrators.
To create the HTML version of your Standard Response:
- Click HTML under your Standard Response in the Category Tree to open the HTML configuration page. The plain text you entered appears automatically in the text box.
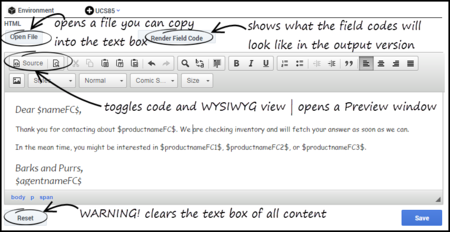
Most of the buttons provide commonly-used editing functionality, including the option to insert a link to an image. If you aren't sure what a button does, hover over it to open a tooltip.
The figure below explains buttons with more specialized functionality.
Paste an Already-Configured Response
You have a number of options for pasting content in from another document, including pasting:
- HTML code into the code view.
- Any text in as plain text.
- Formatted content from Microsoft Word.
Important
- Links to resources that are used in the content, such as image files, must use absolute URLs; embedded graphics or relative links are not supported. Also, these resources must be available on the web through an HTTP server at the time that the standard response containing this HTML is sent to the customer.
- Make sure that the content of the HTML version, including field codes, matches the plain text version that you created on the main configuration page tab. This is important because e-mail clients may display multipart e-mails in varying ways. For example, if Microsoft Outlook has AutoPreview turned on, the preview may show the plain text version whereas the full display shows the HTML version. For this reason you should be careful that the plain text and HTML versions have identical content.
Add an Image
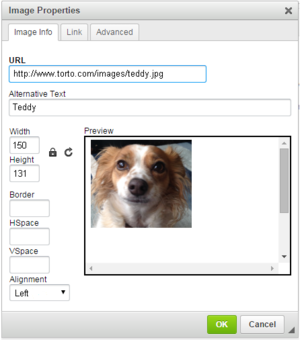
To add an image, click the ![]() button, then configure the dialog box that opens:
button, then configure the dialog box that opens:
Next Steps
Comments or questions about this documentation? Contact us for support!